こんにちは!
webデザイナーのishitakaです。
ウェブドアは既存のサイトから12月にリニューアルいたしました。
私は今回コーディング担当としてこのリニューアルに携わらせていただきました。
既存の1枚のサイトから下層ページも増え、よりお客様に内容をわかりやすくお伝えできるようになりました!
私は制作担当ですので、ホームページを制作したらお客様自身が運営をしたり、弊社のサポート担当がその後の運営を担当したりすることが多いので、なかなかサイトの運営って関わる機会が少なかったんですよね。
今回は私もブログたくさん書いたり、制作実績の投稿をする機会が多かったりするので、運営する上でここは大切だな~と気付いた点等、また制作時にこだわった点をお話していきたいと思います。
目次
ウェブドアのここに注目!
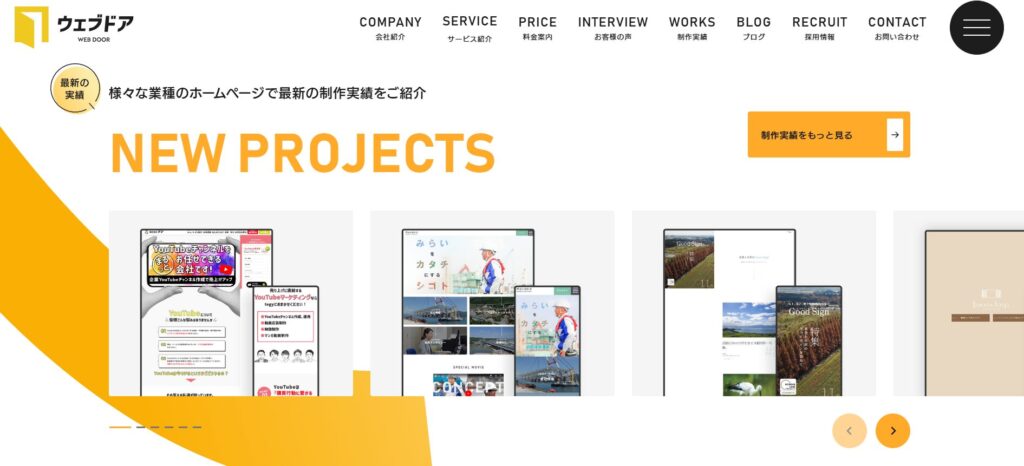
ぱっと目を引くオープニングアニメーション

今回のウェブドアはできるだけサイト読み込みの遅延より少なくするために、華美なアニメーションはできるだけ減らしました。
ただ、サイトを訪れた人がぐっと引き込まれるようなオープニングアニメーションだけは・・・!
とこちらのオープニングアニメーションを作成しました。
最初はふわっと背景が浮かび上がり、「SHAPE TO THOUGHT」のテキストが回っている状態でした。
そこから、「背景の横線を動かす」→「テキストアニメーションをつける」とアニメーションを足していき今回のアニメーションが完成しました。
背景の横から伸びるアニメーションはオープニングだけでなく、他の箇所にも使用されています。
統一感や注目度が一気に上がるので、ホームページの注目してほしい所を引き立てるのに最適ですね。

ユーザーにとってわかりやすい制作実績とプラン紹介
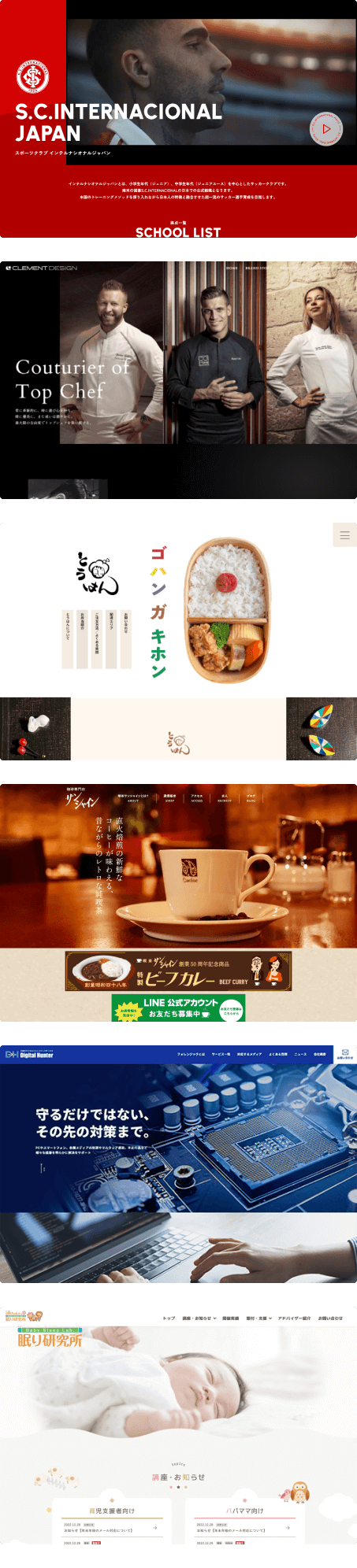
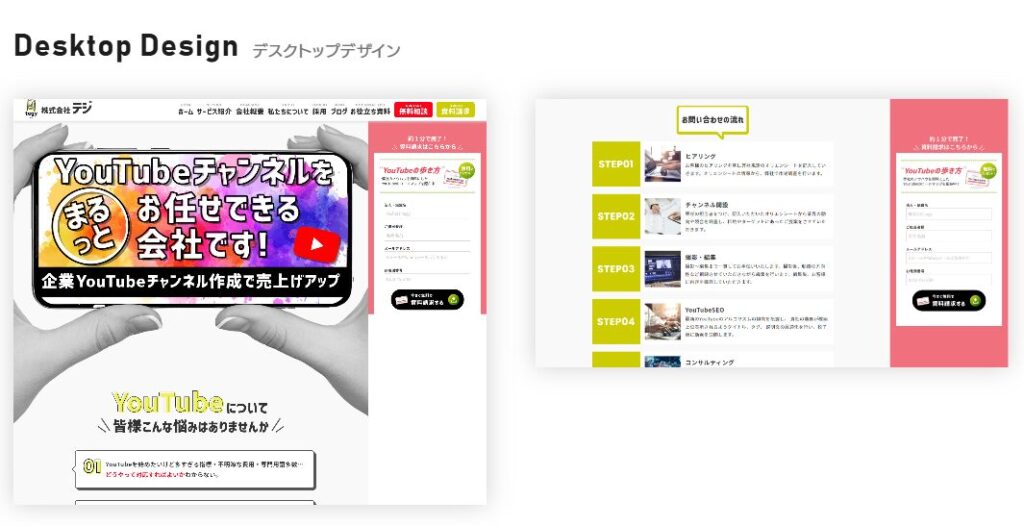
今回のリニューアルではウェブドアが今まで制作してきた実績をご紹介しています。
制作実績は一覧だけでなく、ユーザーが求めている制作実績を簡単に見つけられるように工夫いたしました。
制作実績ではそれぞれ、カテゴリ、ジャンル、料金プランをタグ付けできるようになっており、関連記事や、それぞれのタグごとに一覧で見れるようにしました。

カテゴリやジャンルはよく見かけるかと思いますが、プランでの絞り込みもできるのがウェブドアの特徴です。
実際に予算が決まっている指し値プランの方や、乗り換えプランでのお客様の制作物も確認できます。
費用感もわかるので、よりユーザーに近い制作実績を探せるのではないかなと思います。
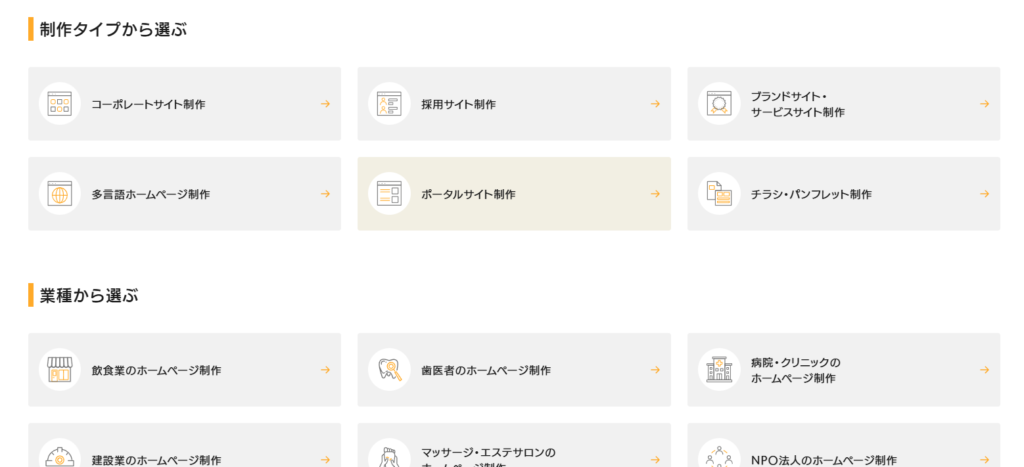
またTOPページには一覧だけでなく、
- 目的から
- 制作タイプから
- 業種から
この3つのタイプから制作実績を探せるセクションを設けています。
こちらからもそれぞれのタグ一覧を探せるユーザー目線の導線作りを意識しました。

運用する側にとってもわかりやすいホームページ
今回自社で運営するウェブドアですが、更新性が求められるのは、
- ブログ
- 制作実績
- お客様の声
の3つになります。
制作実績とお客様の声はACFというwordpressのプラグインを利用して作成しました。
制作実績は画像を使うことが多く、一つ一つ投稿していくと大変ですので、複数の画像を一度に入れられるようにしました。

お客様の声では5段階評価を採用し、数字と画像の投稿だけで済むようにしました。

またブログでも、目次の自動挿入を実装し、投稿の際の負担をなるべく減らすようにしました。

更新頻度が高くなるほど、より簡単にぱっと作業ができることが必要となります。
今回はできるだけ作業を少なくし、投稿者が楽をできるように工夫しました。
SEO対策を意識した構築
今回のリニューアルでは、やはり検索上位を目指していきたいということで、SEO対策を意識した制作に注力しました。
構築の際からSEO対策を意識していた事でgoogleのSEOがスコア100を達成しました。
こちらに関しては日々スコアが変わっていくので今後も注意していく必要がありますが、基本的なSEO対策を行うことでgoogleからの評価も高くなります。

最後に・・・
今回ウェブドアのリニューアルを担当するにあたって、意識したのは、
- ぱっと目を引くオープニングアニメーション
- ユーザーにとってわかりやすい制作実績の掲載
- 更新しやすいサイト
- SEO対策
でした。
特に、更新のしやすさやSEO対策に関してはお客様も制作を依頼する際に特に意識しているのでは無いでしょうか?
弊社はサイトの自社運営だけでなく、お客様のブログ更新・保守契約でのサイトの更新等も請け負っており、運営やサポートのノウハウを持つチームもございます。
また、もともとSEO対策に注力した制作得意とする制作会社です。
お客様にあったプランやサポートをご用意しております。
ぜひウェブドアでのホームページ制作、サポート契約をご検討ください!
お問い合わせはこちら。