はじめまして! 10月に入社いたしました、デザイナーのtokiです!
初めてのブログ投稿に少し緊張しております(*_*)
私はデザインをしながら様々なクライアントさまの保守サポートを
させていただき充実した日々を送っています^^
デザイナーになる前は、スクールで学びながらWEBデザインを勉強していました。
スクールに通っていた時から、できるだけデザインのクオリティを上げたい!と思い
意識して行っていたことがあります。
今回はそんなWEBデザイン初心者の人でも少し意識するだけで
デザインのクオリティを上げる3つのコツ!をお伝えしたいと思います。
目次
カーニング
Webデザインにおけるカーニング(文字つめ)の調整では、 文字や記号で注意する
ポイントがいくつかあります。 カーニングが適切でないと、デザイン全体の印象が
崩れるだけでなく、 可読性にも影響を与える可能性があります。
カーニング調整で注意すべき文字と記号
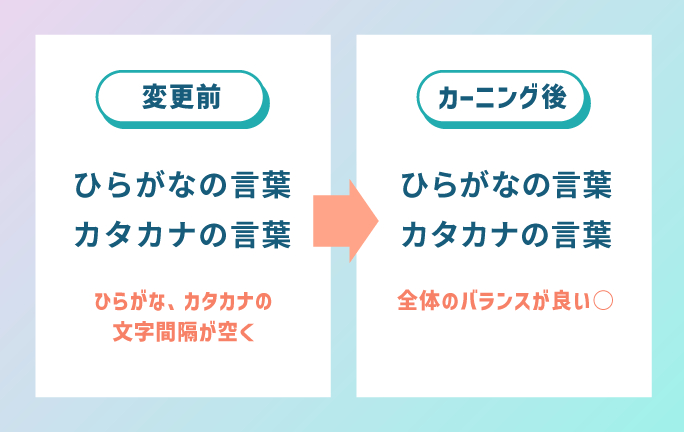
日本語の文字(ひらがな、カタカナ)
日本語の「ひらがな」「カタカナ」は「漢字」と違い間隔が空く傾向にあるので、
原則詰めるようにしましょう。特に「っ」「と」など小文字との間は特に空いて
違和感が出てくるので、 注意して間隔を調整していきましょう。

斜め線を含む文字: “A” “V” “W” “Y”
例えば「V」「W」「Y」が隣り合う場合、間隔が広く見えることがあります。

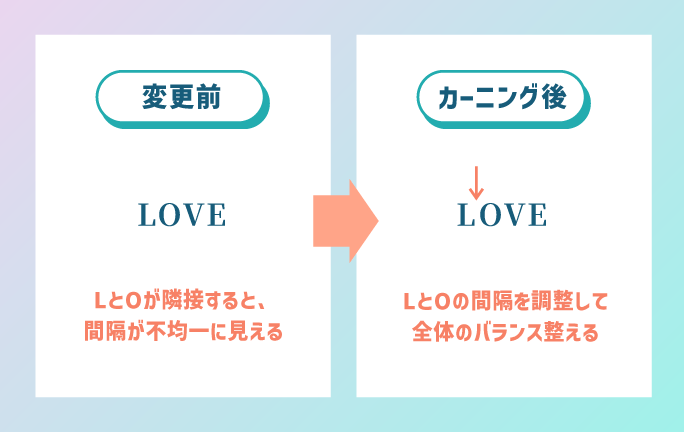
曲線と直線が交わる文字: “O” “C” “D” と “T” “L” “K”
例えば「L」と「O」が隣接する場合、見た目の間隔が不均一に見えることがあります。

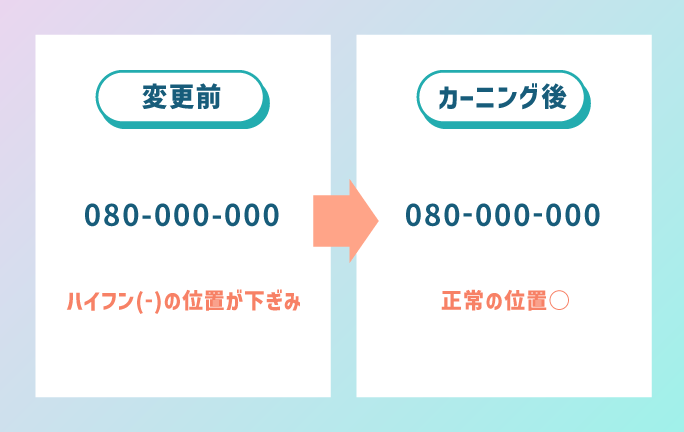
ハイフン(-)やコロン(:)などの記号
ハイフンやコロン等は下気味になりがちなので、位置を少し上げる。

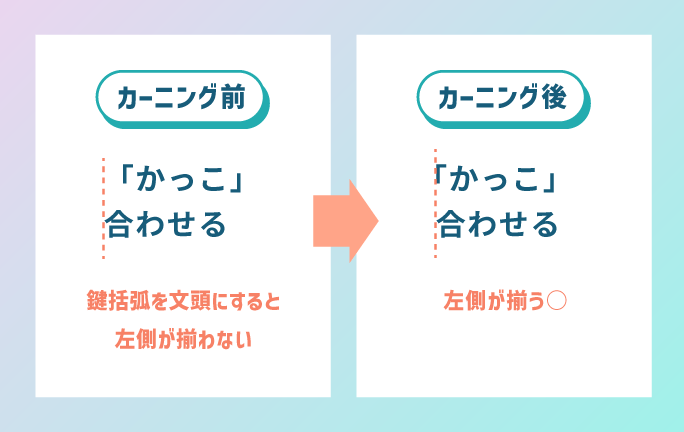
鍵括弧(「」)、句点(。)、読点(、)などの記号
鍵括弧(「」)、句点(。)、読点(、)は調整が必要です。 例えば鍵括弧を文頭に持ってくると、
左側が揃わなくなります。 句点は右端も揃えるデザインをする時は調整が必要です。

ドロップシャドウは背景色に合わせる
シャドウの色を背景と調和することで、要素が浮き上がりすぎず自然に見えます。
逆に背景と合わないシャドウは、不自然な印象を与え、デザイン全体の統一感が崩れます。
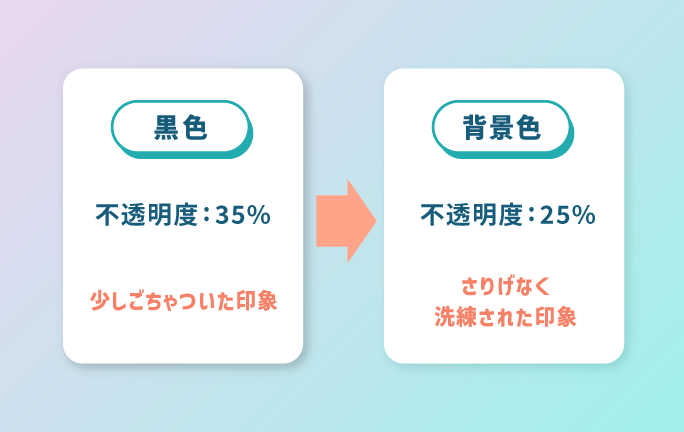
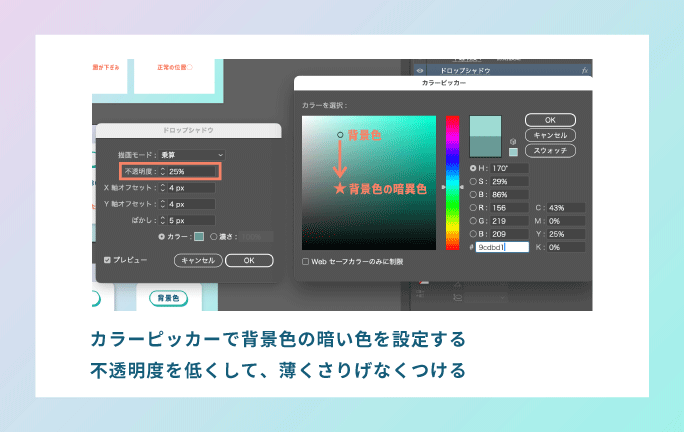
ダサくならないドロップシャドウのかけ方
影の色は黒を使わず、背景色の暗い色で馴染ませると洗練された印象になります。
また、ふんわりするくらいに不透明度を低くして、ドロップシャドウの距離を
離しすぎないところがダサくならないポイントです。


色は真っ黒は使わない
Webデザインで #000000(真っ黒)を使用しない理由

視覚的な負担が大きい
真っ黒(#000000)は非常に高コントラストで、特に白背景との組み合わせでは目に負担をかけます。 長時間の閲覧では、目が疲れやすくなるため、暗いグレーや柔らかい黒を使用する方が適しています。
不自然で冷たい印象
真っ黒は「人工的で冷たい」印象を与えることがあり、ウェブサイト全体の雰囲気が硬くなります。 少し明るさを加えることで、より親しみやすいデザインに変えることができます。
デザインの深みが損なわれる完全な黒(#000000)は、デジタル環境では「フラット」な見た目になりがちです。 暗いグレーや他の黒系統を使うことで、奥行き感や柔らかさを演出できます。
フォントの可読性が低下する場合がある
完全な黒で細いフォントを表示すると、周囲とのコントラストが強すぎて文字が滲んで見えることがあります。 テキストには濃いグレー(例: #333333、#444444)を使用することで、視認性が向上します。
#000000の代わりに使える黒の代替色
適切に黒を調整することで、見た目の印象やユーザー体験が大きく改善されます。
真っ黒をそのまま使うのではなく、柔らかく調整することが現代のWEBデザインのトレンドです。

柔らかい黒
#111111 やや暗い黒で、背景との馴染みが良い。
#1a1a1a 深い黒に近いが、真っ黒ほど硬さを感じさせない。
濃いグレー
#333333 より自然な黒で、テキストや背景に適している。
#444444 ソフトな印象を与えるため、読みやすい。
今回はひと工夫でクオリティを上げる3つのコツをご紹介しましたがいかがでしたか。
少しのひと工夫が、デザインのクオリティがグッと上がります!
まだ知らなかった方は、今からすぐ簡単に始められるので、ぜひ実践してみてくださいね^^