お疲れ様です。カワヰです。
今回は、プラグインを使わずにWordPressの環境を丸っと移行する方法についてを詳しくご紹介いたします。
WordPressの環境を丸っと移行する方法は、「All-in-One WP Migration and Backup」等のプラグインを使えば、簡単に移行することができます。
だがしかし!
「All-in-One WP Migration and Backup」は無料版のままだと容量に限界があります。
一応、バージョンが6.68以下のものであれば無料版でも容量を上げることはできますが、PHPのアップデートによってエラーになる可能性も出てきました。
2024年12月時点では、無料版も使用できると思いますが、近い将来はガチで使用することができなくなることが予想されます。
ここで代案のプラグインとして、「Migration, Backup, Staging – WPvivid Backup & Migration」というものをご提案できますが…。
プラグイン頼りになる前に、手動で環境を移行する方法も覚えておきましょう。
代案の引き出しがない場合やプラグインが使えない場合などに、手動で移行ができればスムーズです。
最終手段としても良し!手動の移行を得意としても良し!
ぜひ最後までご覧いただき、WordPressを手動で移行する術と気をつけたいポイントを抑えていただければと思います。
目次
プラグインなしでWordPressの移行作業はどうするの?
冒頭で「お?自分でもできるならやってみよかな…」って思わせといて奈落の落とし穴へ突き落しますが…
正直WordPressの移行作業を手動で行うのは結構複雑やしめんどくさいですw
特に後述する「MySQL」がちょっとややこしい…。
画像を大量に使用し、コード等もそのまま使えるようにはしています。
ぜひ一度、ご自身で試してみてください。
今回ご紹介する移行作業において、前提条件は以下の通りです。
- Local(旧Local by flywheel)からテスト環境へ移行
- MySQLはMaria DB(Adminerでも変わらんと思いますが…笑)
- FTPソフトはFilezella(これも使いやすいのでいいかと)
- サーバーはX-server(他も基本は一緒やと思います)
- PCはWindows11(Macでも変わりません)
なお人によっては、「こっちを先にやる」とか「これはこうしてる」とかがあるかと思います。
各々のやりやすいようにしてもらえれば問題ありません。
またLocalからテスト環境への移行作業としていますが、テスト環境から本番環境への移行作業も流れは基本同じです。
X-ServerでMySQLの設定関連を済ませる
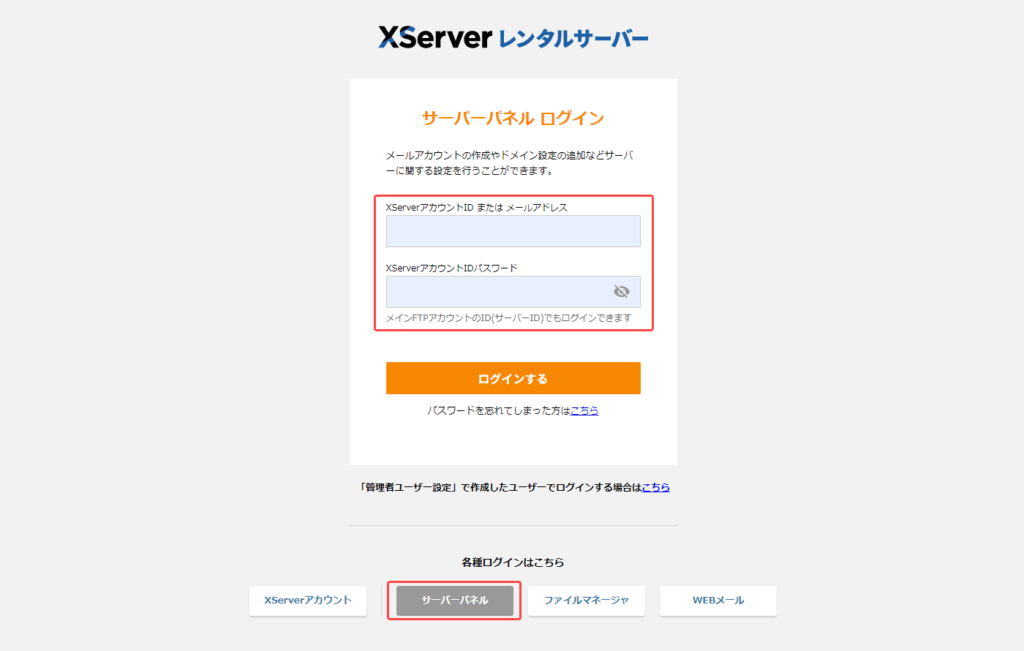
まずはX-serverのサーバーパネルからログインしてください。

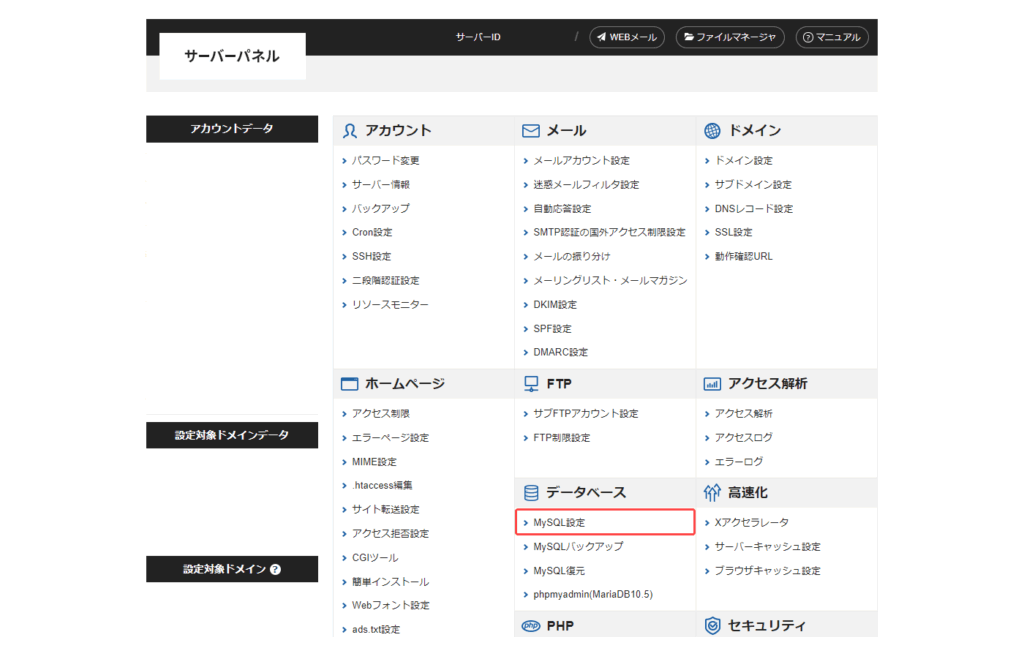
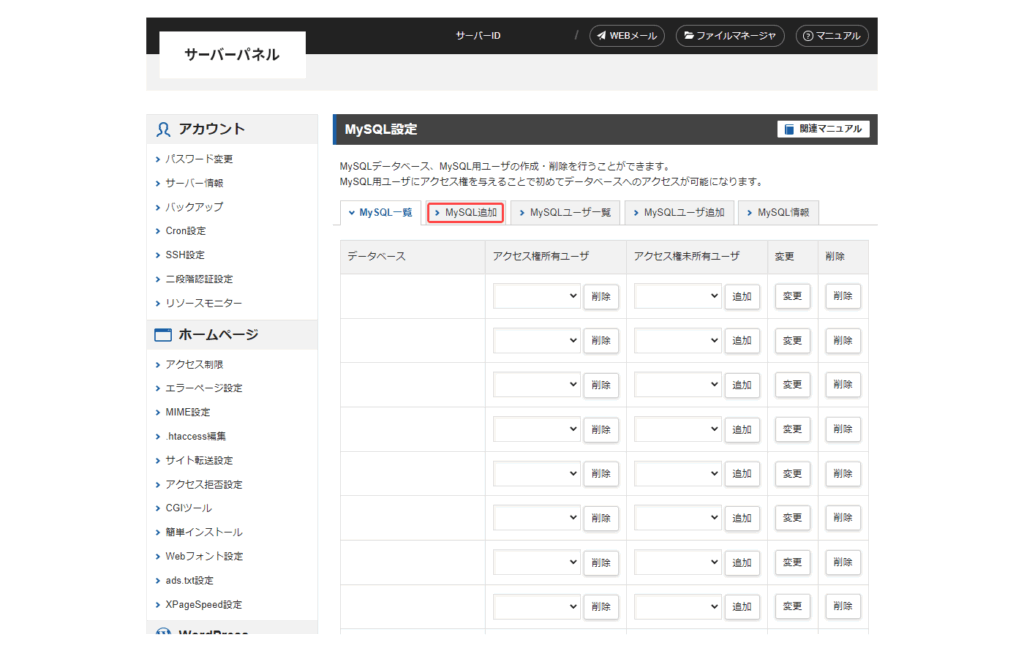
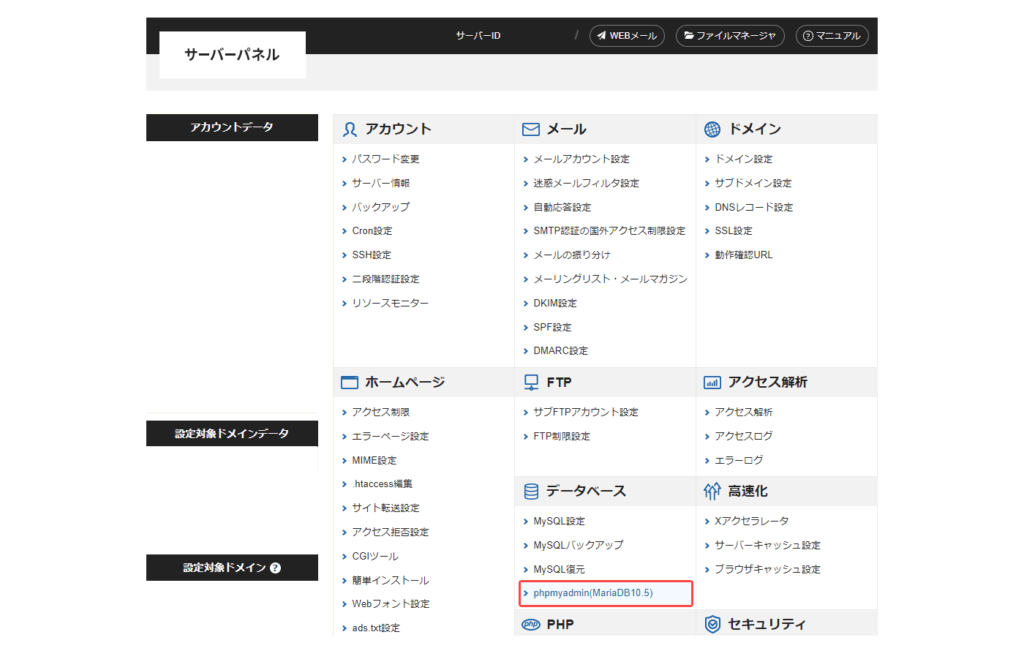
「データベース」セクションの「MySQL設定」を選択します。

このセクションでは、データベースの一覧を確認することができます。「MySQLの追加」タブを選択します。

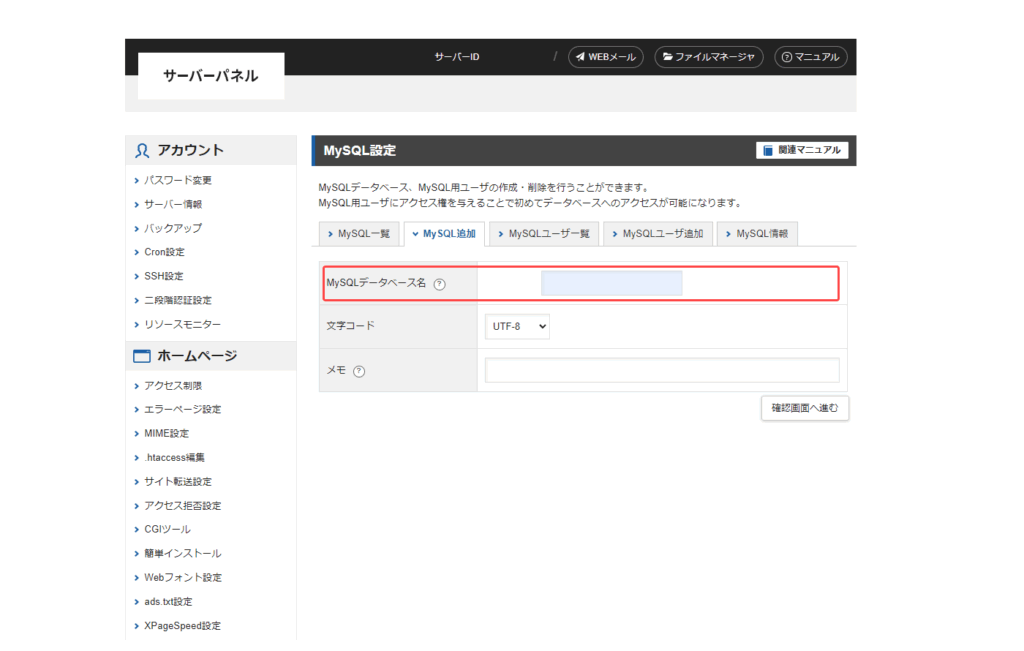
MySQLデータベース名を入力して確認画面へ進み、MySQLを作成してください。

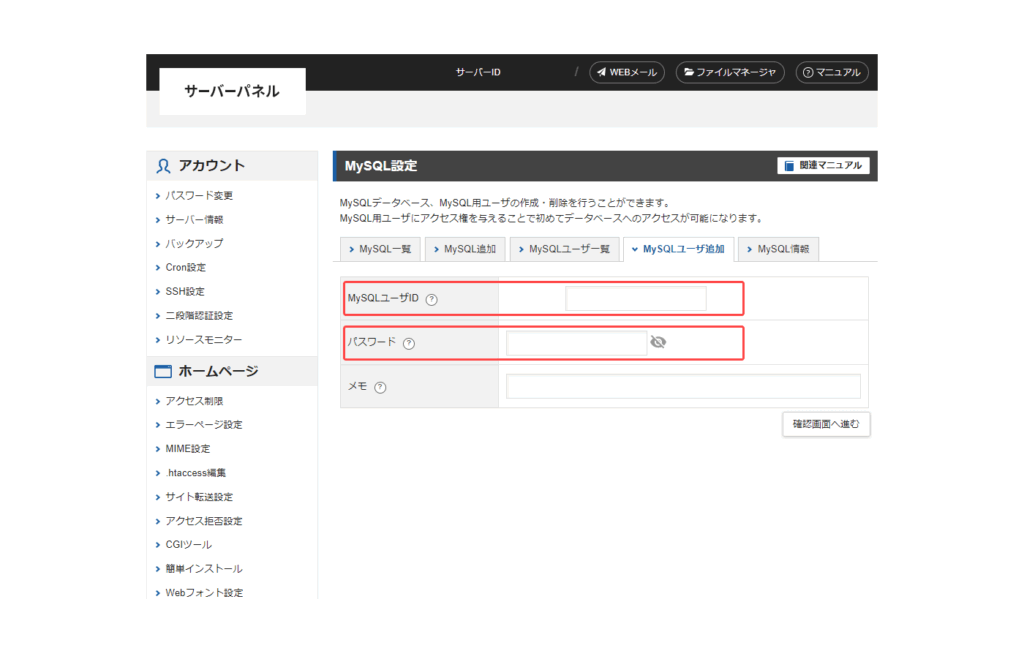
MySQLを作成したら、今度は「MySQLユーザー追加」タブへ移動します。 そして「MySQLユーザーID」と「パスワード」を入力します。
入力が済んだら確認画面へ進み、ユーザーを追加してください。

MySQLデータベースとMySQLユーザーの追加がそれぞれ完了したら、「MySQL一覧」へ進んでください。
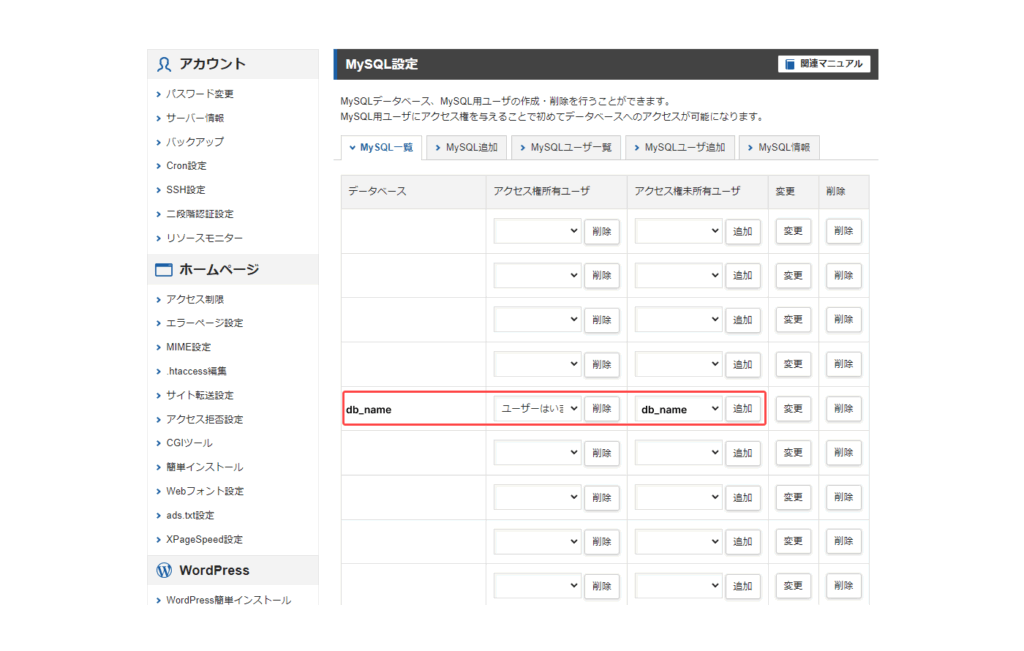
作成したMySQLを見たら、「アクセス所有権ユーザー」が誰もいないことがわかります。ここに、先ほど作成したMySQLユーザーを追加します。

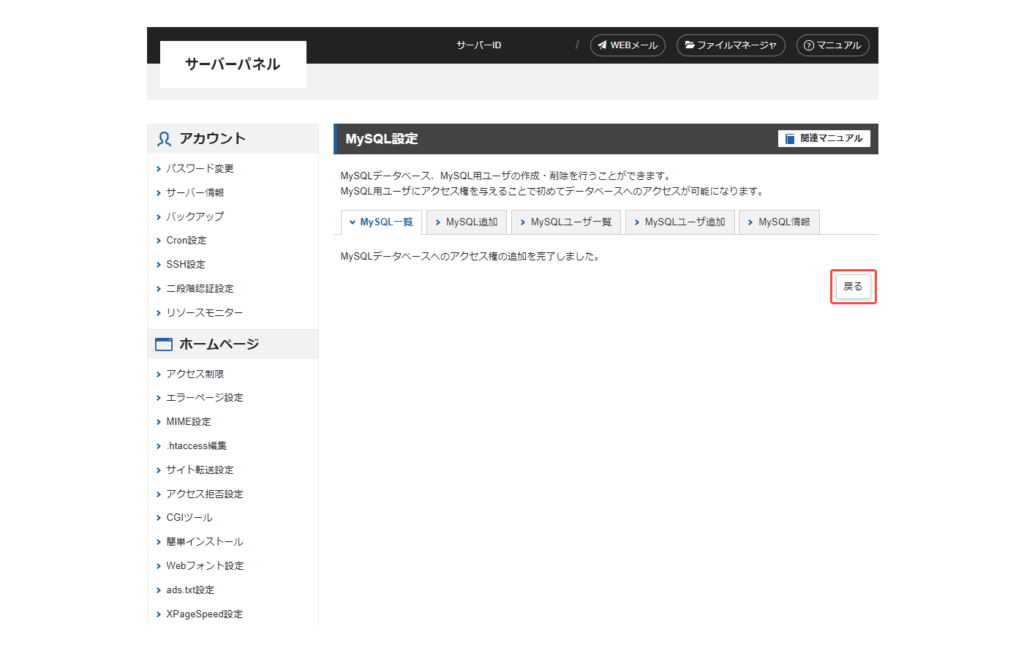
追加できたらこんな感じの画面になります。「戻る」で戻ってください。

戻ったら「phpMyAdmin」を選択し、phpMyAdminの管理画面に入ります。

ユーザー名とパスワードの入力を求められますので、「MySQLユーザー追加」の時に作成したユーザー名とパスワードを入力します。

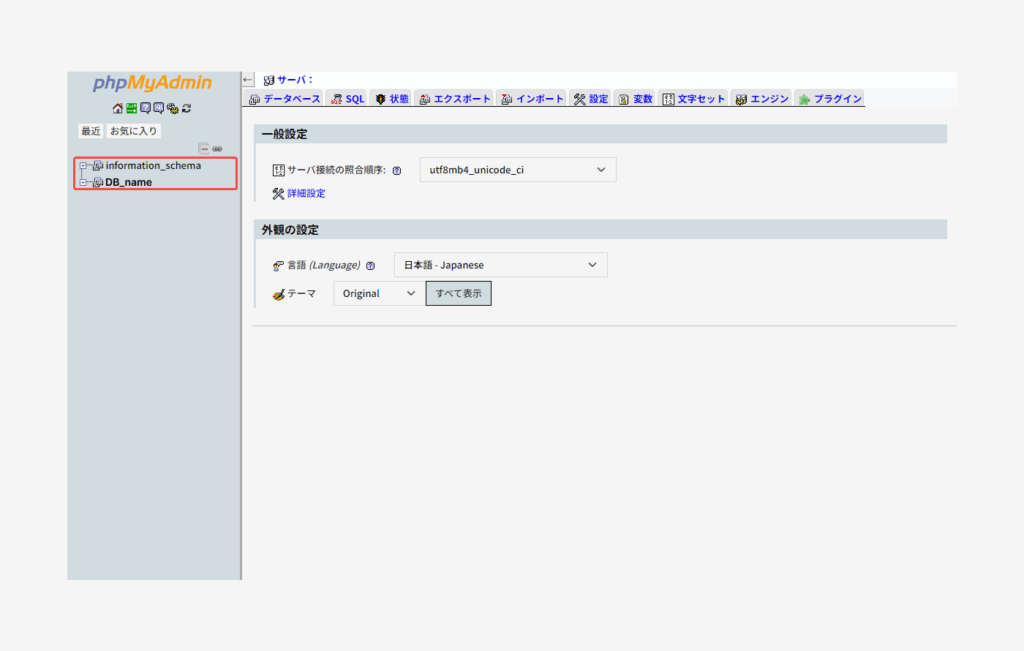
phpMyAdminに入れたら、こんな感じの画面になります。「information_schema」下にあるデータベースが、新しく作成されたデータベースです。現在このデータベースはすっから菅直人です。

とりあえずここまで行けたら、一旦置いときます。またこの画面に行きますので、そのまま放置しててください。
2. WordPressのファイルをまるっと移行させる
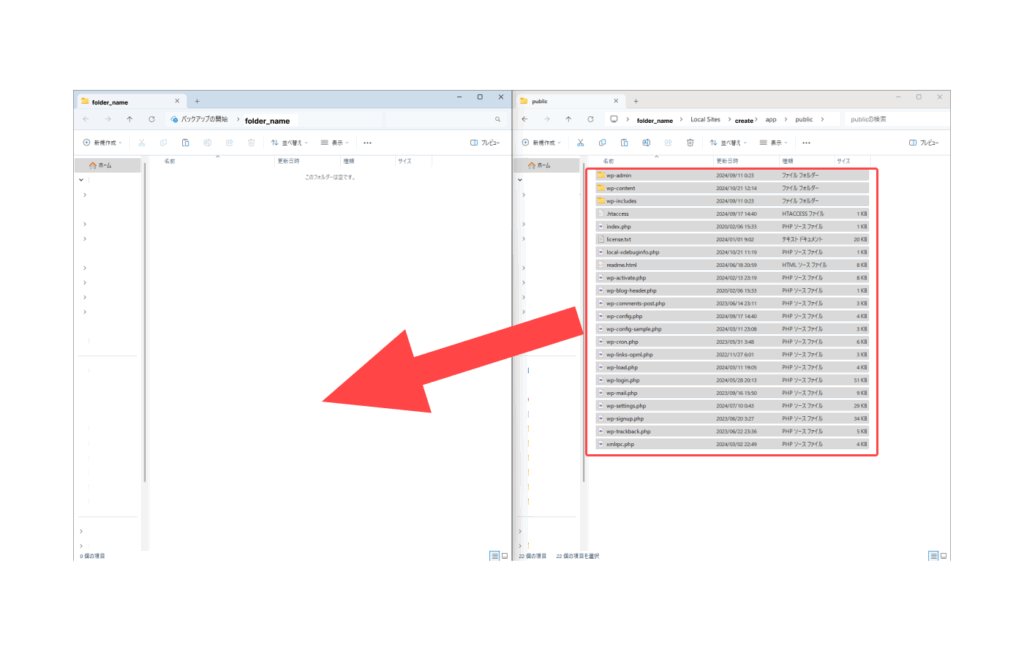
テスト環境やローカル環境にあるWordPressのファイルを全て、丸っと移行させます。
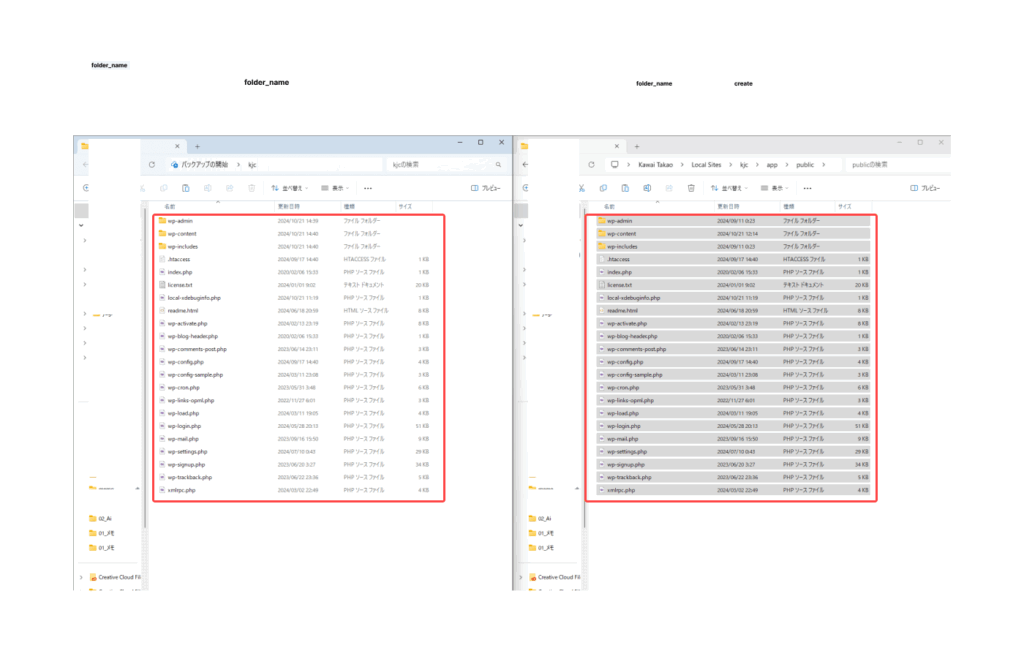
backupもかねて、デスクトップ上にファイルを作成し、そこにコピペしておくとよいでしょう。

コピペが完了しました。

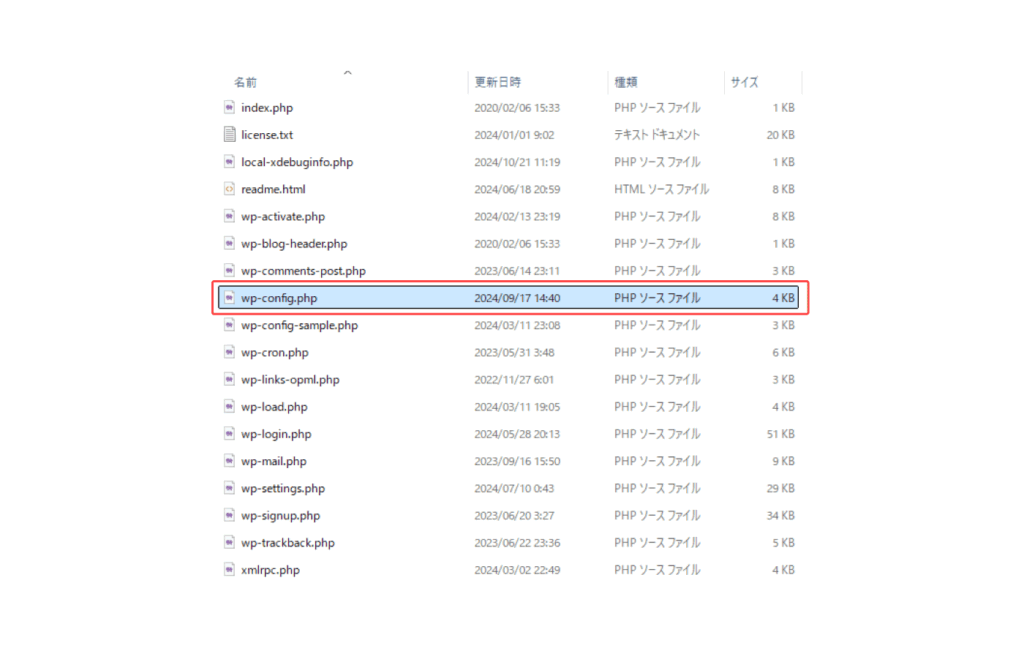
ここまで出来たら、「wp-config.php」を編集します。
余談ですが、移行作業が終わったら「wp-config-sample.php」は不要なファイルなので消してしまって問題ありません。
3. wp-configを設定する
コピペが完了したら、「wp-config.php」を開いてください。

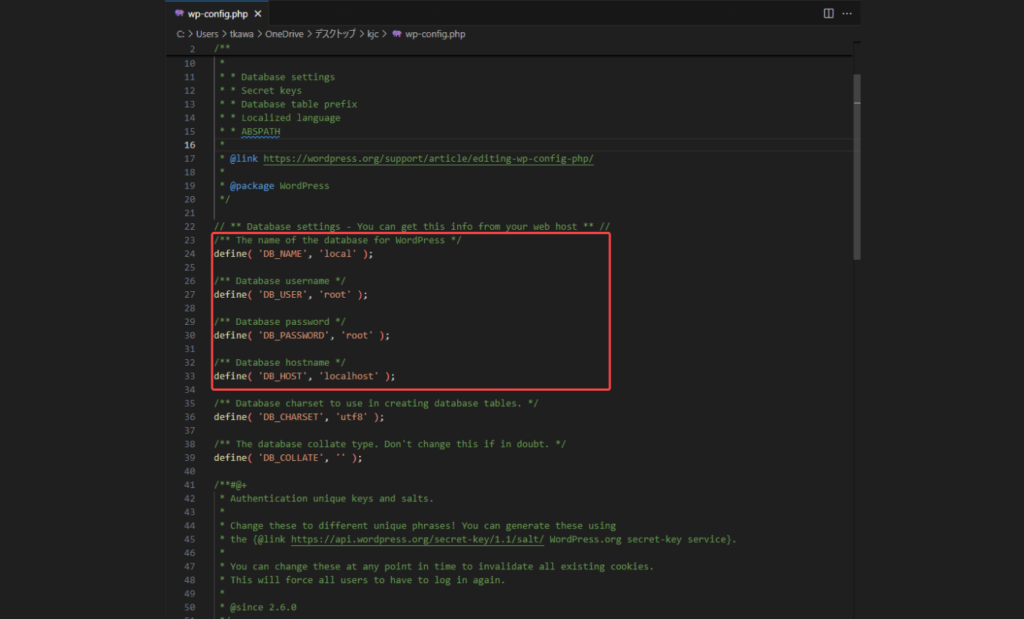
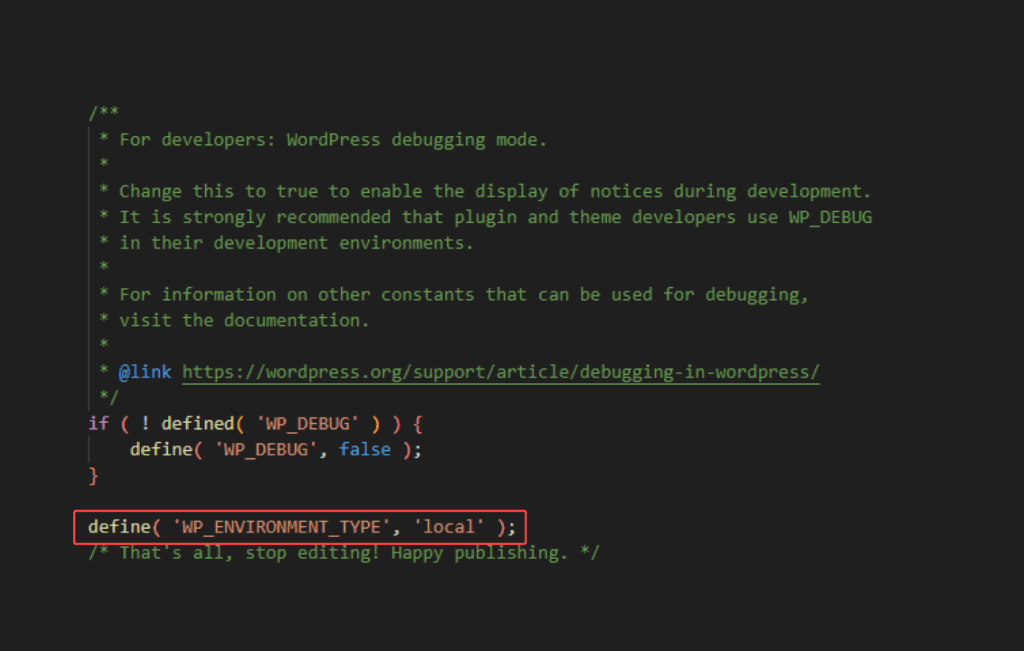
触る箇所は赤枠のところです。以下の4項目を編集してください。
- /** The name of the database for WordPress */
define( ‘DB_NAME’, ‘データベース名’ ); - /** Database username */
define( ‘DB_USER’, ‘データベースユーザー名’ ); - /** Database password */
define( ‘DB_PASSWORD’, ‘パスワード’ ); - /** Database hostname */
define( ‘DB_HOST’, ‘MySQLの情報’ );
なお、「Database hostname」については、X-serverのサーバーパネル > MySQL設定 > MySQL情報 > 「MariaDB10.5 ホスト名」で確認できます。

Localからテスト環境を作成するときは、94行目のコードが以下のようになっています。

このままでも特にエラーが起こるとかはないと思うのですが、念のために‘local’のところを’production’へ変更してください。
define( ‘WP_ENVIRONMENT_TYPE’, ‘production’ );
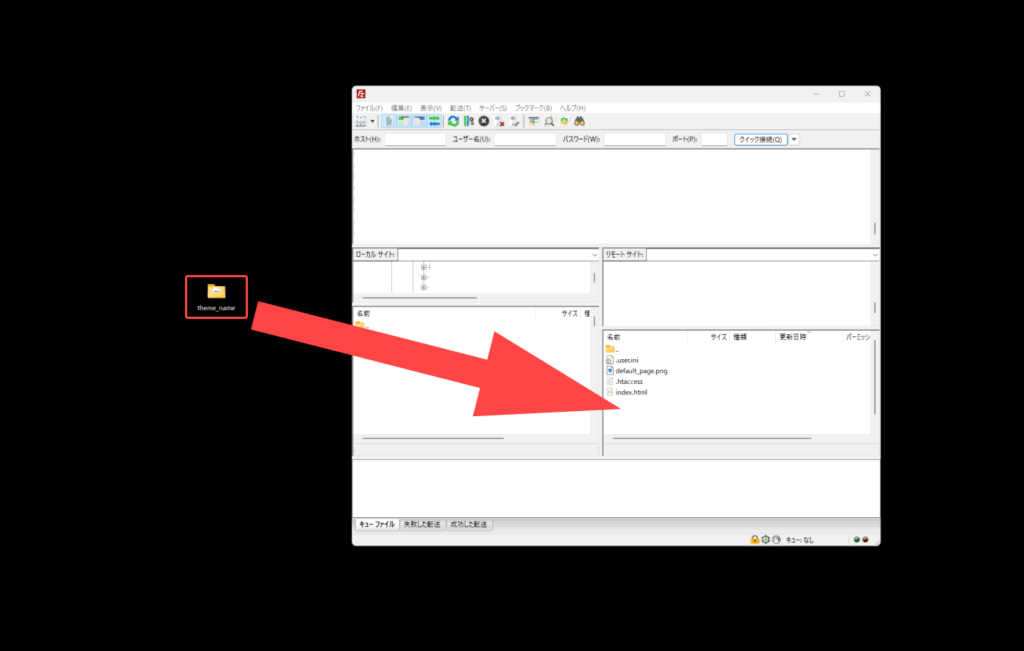
ここまで完了したら、丸っとコピペしたファイルをそのままFTPを使って移行しましょう。 移行の際は、移行先のディレクトリに注意してください。
特に指定がなければ「public_html」以下に移行すれば問題ありませんが、あまり慣れてない方は確認してみると良いでしょう。まぁ、僕もあまり慣れてませんがwww

ファイル数がアホほど多いので少し時間がかかりますが、全部入れ終わるまで待機してください。
もしFTP側で、上書きしますか?みたいなのが出てきたら、全部上書きしちゃって大丈夫です。
ここまでできたら、仮でWordPressをインストールします。
4. Localのデータベースをエクスポートする
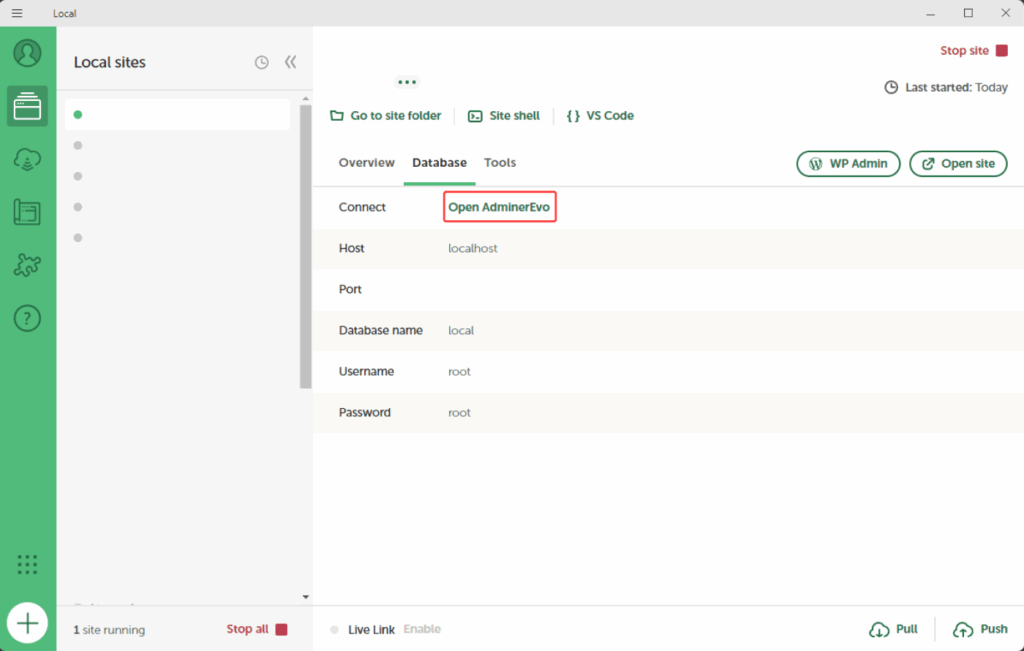
それではLocalのデータベースへ入ります。Local(旧:Local By Flywheel)の「Open AdminerEvo」を選択してください。

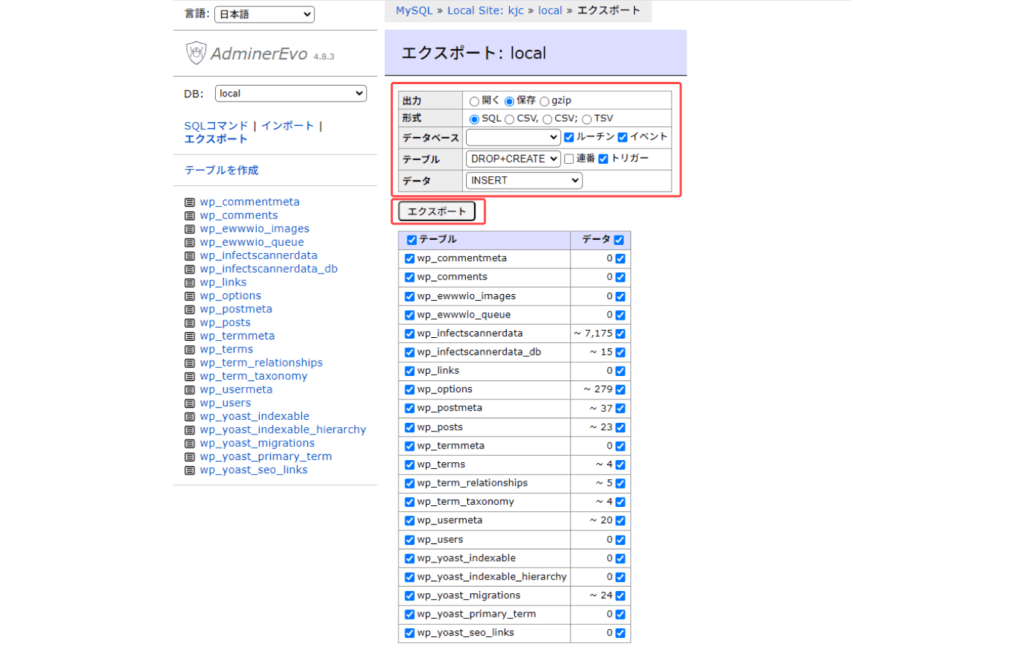
そしたらウインドウが開き、こんな感じの画面になるかと思います。 ここにたどり着いたら、「エクスポート」へ進んでください。

エクスポートの内容はこんな感じです。
- 出力:保存
- 形式:SQL
- データベース:ルーチン✅ イベント✅
- テーブル:DROP+CREATE
- トリガー✅
- データ:INSERT
設定できたら、エクスポートしてください。

これでローカルのSQLをエクスポートできました。

ローカルのSQLをエクスポートできたら、Localのデータベース(AdminerEvo)は閉じてしまって大丈夫です。いよいよ移行最後の工程です。
5. MySQLでURLを変更する
ローカルのSQLがエクスポートできたら、X-server側のデータベース(phpMyAdmin)へ戻りましょう。間違えて管理画面のウインドウを消してしまったら、再度ログインしてください。
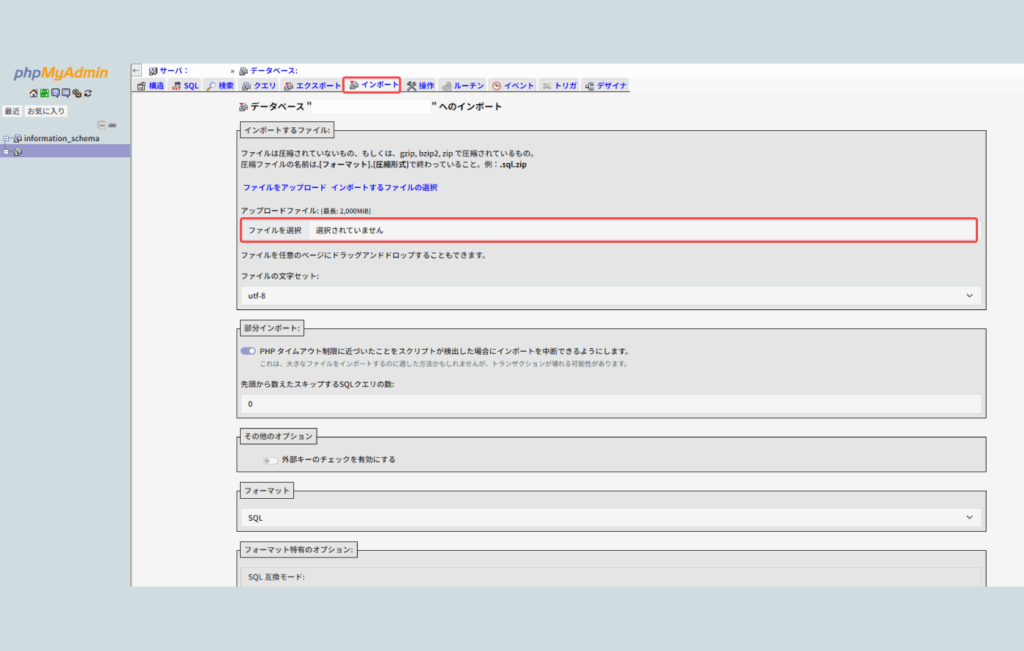
現在データベースの中身はすっから寛永通宝です。上の方にある、「インポート」を選択してください。

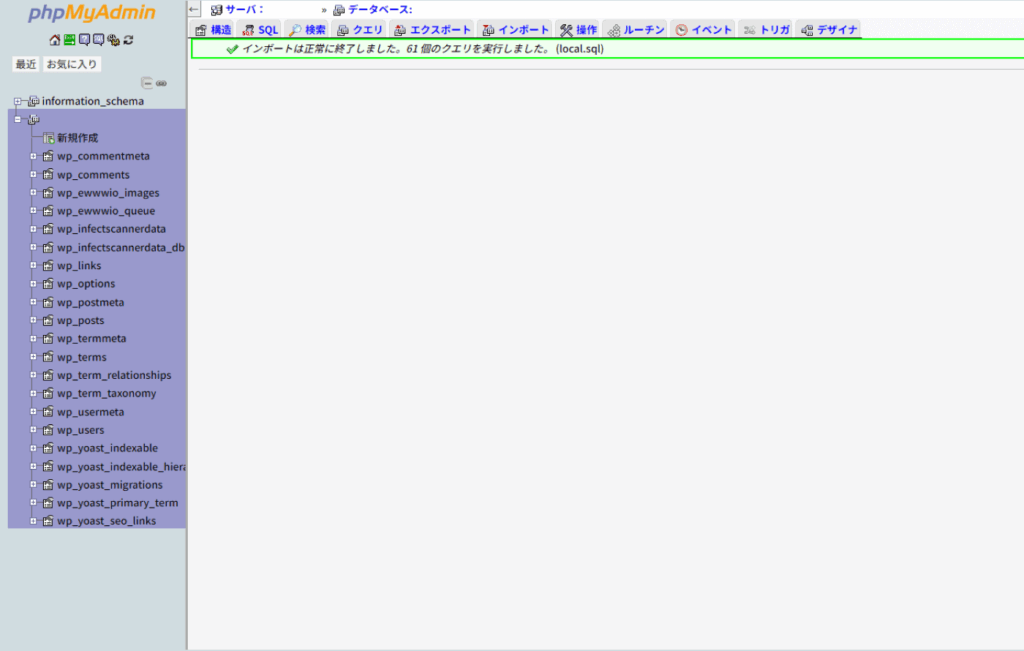
「ファイルを選択」から、さっきエクスポートしてきたLocalのSQLをインポートします。 インポートができたら、こんな感じでテーブルがたくさん出てきます。
ローカルのSQLをそのまま移し替えているので、プラグインなどを入れていた場合はそれらのテーブルも新しく作成されます。

ラストです。SQLのクエリを実行して、ローカルのURLを移行先のURLに変更します。
ココがホンマ、一番重要!!!
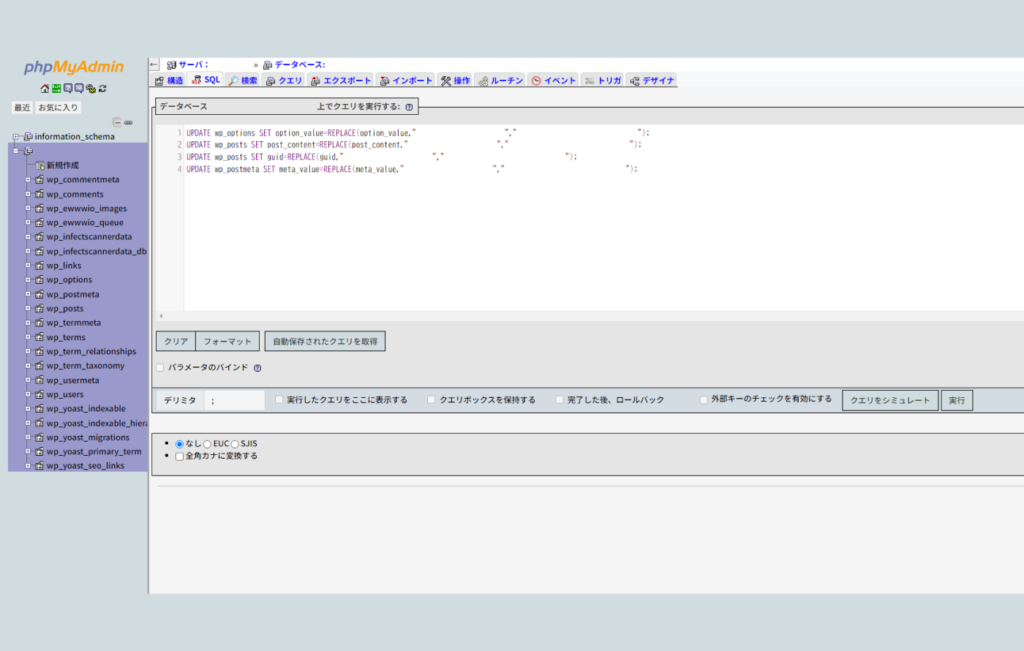
説明はともかく、データベース名(ここでは新規作成の空白にしてるところです)を選択し、「クエリ」タブを開きます。
※「wp_」から始まるものはテーブルです。データベース名を選択することにご注意ください!
そして白い空白のところに、以下のコードを入力してください。
- UPDATE wp_options SET option_value=REPLACE(option_value,”旧ドメイン”,”新ドメイン”);
- UPDATE wp_posts SET post_content=REPLACE(post_content,”旧ドメイン”,”新ドメイン”);
- UPDATE wp_posts SET guid=REPLACE(guid,”旧ドメイン”,”新ドメイン”);
- UPDATE wp_postmeta SET meta_value=REPLACE(meta_value,”旧ドメイン”,”新ドメイン”);
旧ドメインのところには移行前(今回ならローカル)のURLを、新ドメインには移行先(テスト環境なり本番環境なり)のURLを記述して、クエリを実行してください。
※「”旧ドメイン”,”新ドメイン”」の「/」の有無にご注意ください。
例)▲ https://example.com なのか https://example.com/ なのかという意味です。
URLを隠していますが、こんな感じになります。不安な方は、「クエリのシュミレート」をしてクエリが実行されているかを確認してください。
※ 基本は何件のクエリが実行されました的なのが出てきて、数字で件数が表示されるハズです。その状態なら実行しても大丈夫です。

クエリを入力し、実行すると実行時間やら合計クエリやらが表示されます。
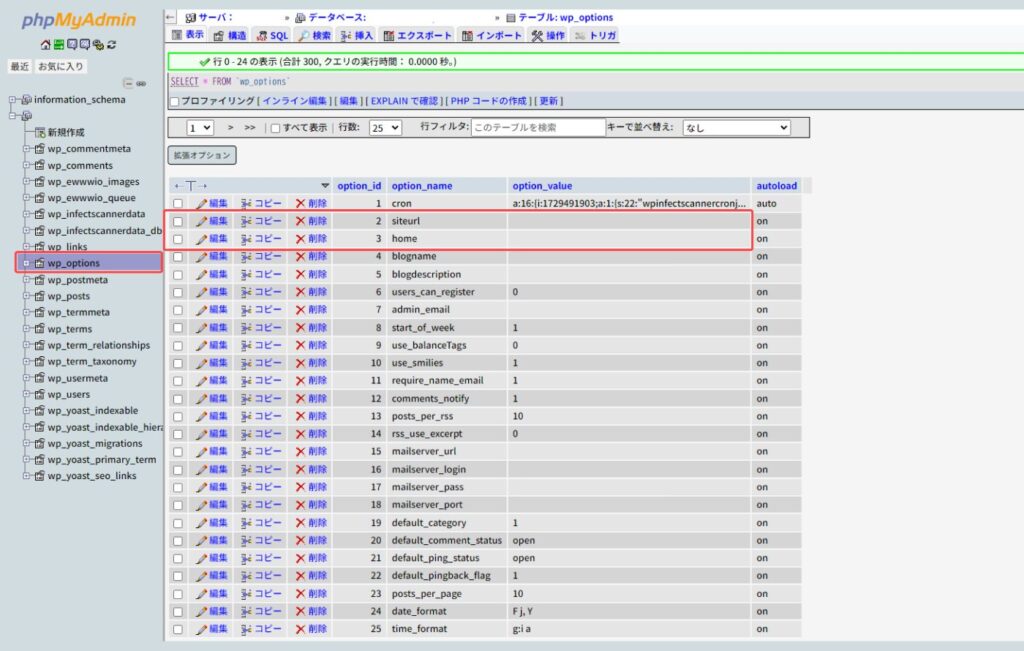
無事にできているかを確認するために、「wp_optins」を選択し、「siteurl」や「home」をみてURLが新しいものになっているかを確認してください。

新しくなっていたら大丈夫です。無事にサイトや画像、投稿等が表示されているかを確認してください。問題なければ、移行は成功しています。
ここで、何回かこの作業をしてみたカワヰが思う注意点についてお話ししていきましょう。
プラグインなしでWordPressの移行作業するときの注意点
表示のバグ
この流れを知らずにプラグインなしでの移行作業を複数回してる場合、表示が狂う場合があります(特に画像や投稿関連で)。
今回であれば、LocalのAdminerEvoのSQLからテスト環境へと移行しています。
最初の移行作業なので、移行前のURLは確実にローカルサイトのものです。
今回の移行作業の手順で、本番公開を行ったとしましょう。その場合も、移行前のURLは確実に今回変更したURLになっています。
※ ▲要するにテスト環境のURLになってます
しかしこの手順を踏まずに移行作業を複数回行っている場合、データベースにテスト環境のURLだったりローカルのURLだったりが混在する場合があります(他人が作成したものだと結構混じってることがあります)。
テスト環境のURLであれば、最悪テスト環境が動いてるときは表示されます。
なので見かけ上はわかりにくいですが、ローカルだと表示されないものがあるので、下手したらバグります。
やり直しは効く作業なので最悪やり直せばよいですが、注意して作業しましょう。
プラグインによってはURLが変わらない場合も…
今回行ったURLの置換は、サイトと投稿、投稿に紐づけられているカスタムフィールド(ACFとか)などが該当しています。
なので、それ以外にデータベース上にURLがあるものは変わってません。例にするなら、yoast SEOに登録されているURLは変わってなかったです。
(▲ただし、All in one WP Migrationでも変わってませんでした…笑)
だから、テスト環境にyoast SEOなどのデータベースにURLが紐づけられるプラグインがある場合は要注意です。
もし本番環境への移設後に初めて設定できるなら、本番に移した後に設定する方が良いでしょう。
ローカルやテストから設定する必要があるなら、最悪VS Code側でSQLに表示されているURLを検索し、置換する方法も検討すべきです。
タスクランナーによってバグが発生する可能性もある
カワヰはgulpを使って作業する機会が多いです。
その場合は移行作業は特に問題なく進みますが、webpackを使って構築していた案件の移行作業をするときに、Contact Form 7のIDが変更される事象が発生。
webpackに問題があったのか、はたまたプラグイン側に問題があったのか、カワヰのクワガタムシに問題があったのか…原因は調査中ですが、そうしたことが1度ありました。
ただ、違いがあるとしたらタスクランナーくらいしか思いつかなかったです…。node_moduleを入れてる場所から違ってますし。
もしかしたら他の要因が絡んでいるかも知れませんが、タスクランナーを使って作業している方は、何度か実験してみて、検証すると良いでしょう。
プラグインなしでWordPressの移行作業をしてみよう!
WordPressの移行作業はプラグインを使えば1発で完了するケースが多いです。
一方で、手動で移行しなければならないケースもあります。
プラグインばかりで解決することは時短に繋がりますし、生産効率も高いです。
ただ、プラグインで解決できない時に手動で移行する方法を知らないと、無駄に時間をかけてしまうことにも繋がりかねません。
ぜひ一度と言わず、何度も繰り返し、あえて手動で移行する方法も試してみてはいかがでしょうか?
そこから見えてくる世界もでてくるハズ…。
今回の方法が絶対に正しい!という断言はできませんが、この方法を踏み台にして、より良い方法を見つけていただければ嬉しいです。
ということで、最後までご覧いただきありがとうございました!
この記事が、どなたかの参考になれば幸いです。
【参考記事】