こんにちは!
Webデザイナー5年目のFujiwaraと申します。
私は基本的にメインのデザインはfigmaで作成しているのですが、今回はfigma初心者の方に向けて個人的によく使う画像に関するTipsをまとめてみました!
とても簡単なので、よかったら参考にしてみてください。
目次
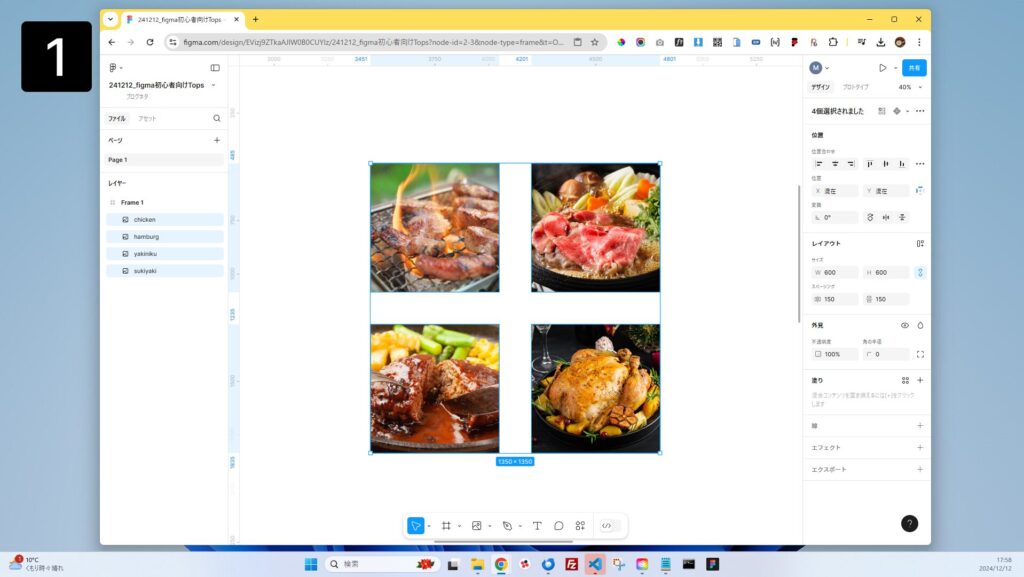
figmaで複数の画像をまとめて追加する方法
商品やギャラリーなどの画像をまとめてfigmaに反映したいときはありませんか?
そんなときにおすすめなのがショートカット『Ctrl+Shift+K』。
複数の画像をまとめて追加できるため、1個1個入れる必要がありません。
手順

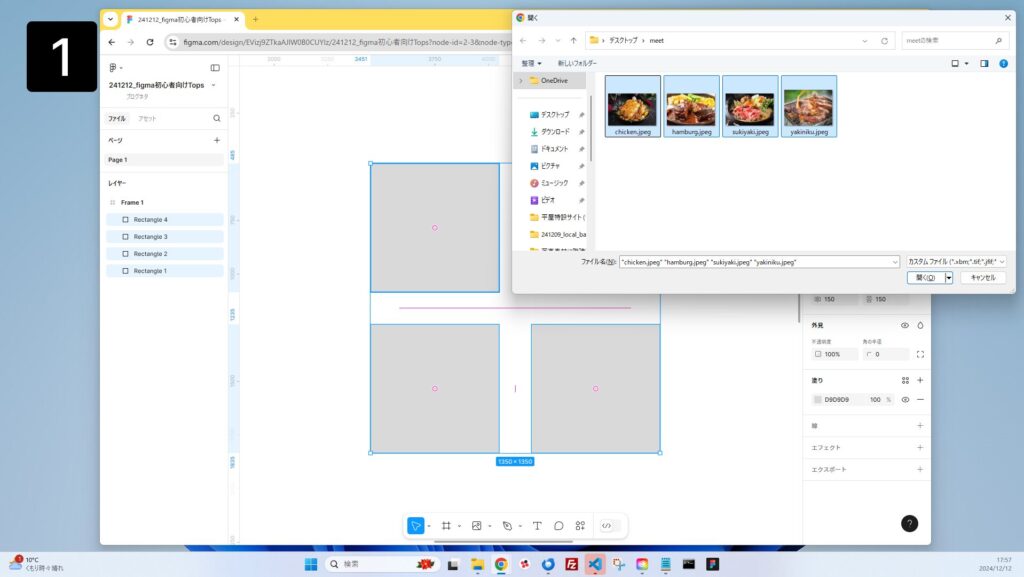
①画像を入れたい場所を全て選択して、Ctrl+Shift+K

②追加したい画像をすべて選び、[開く]をクリック

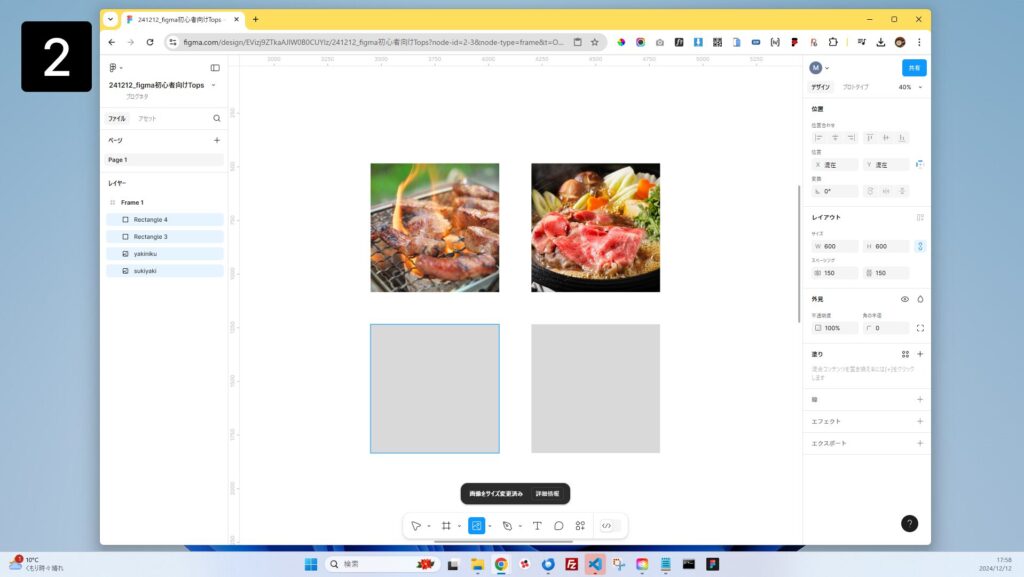
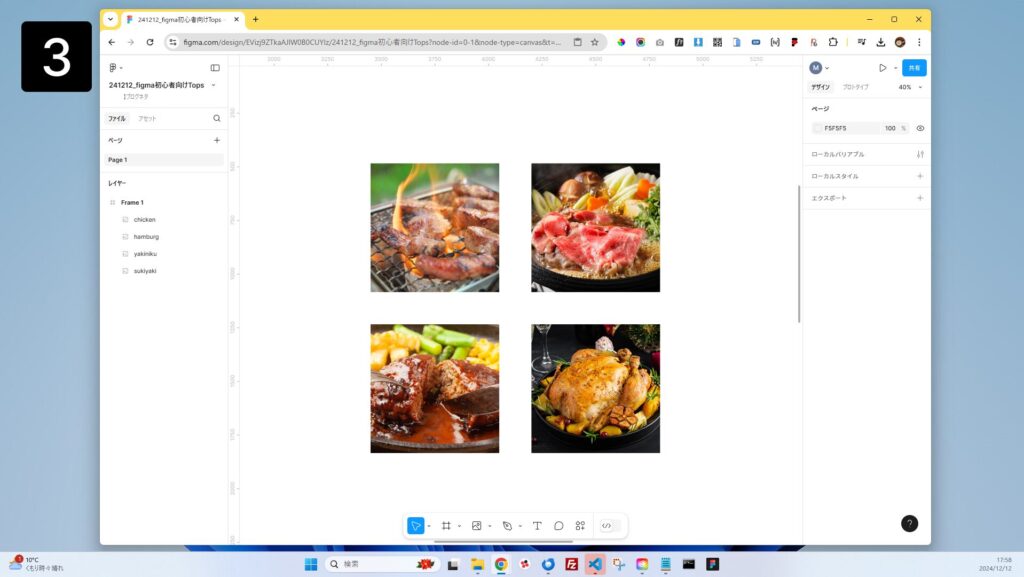
③画像を追加したい場所を順にクリックすると画像が反映される
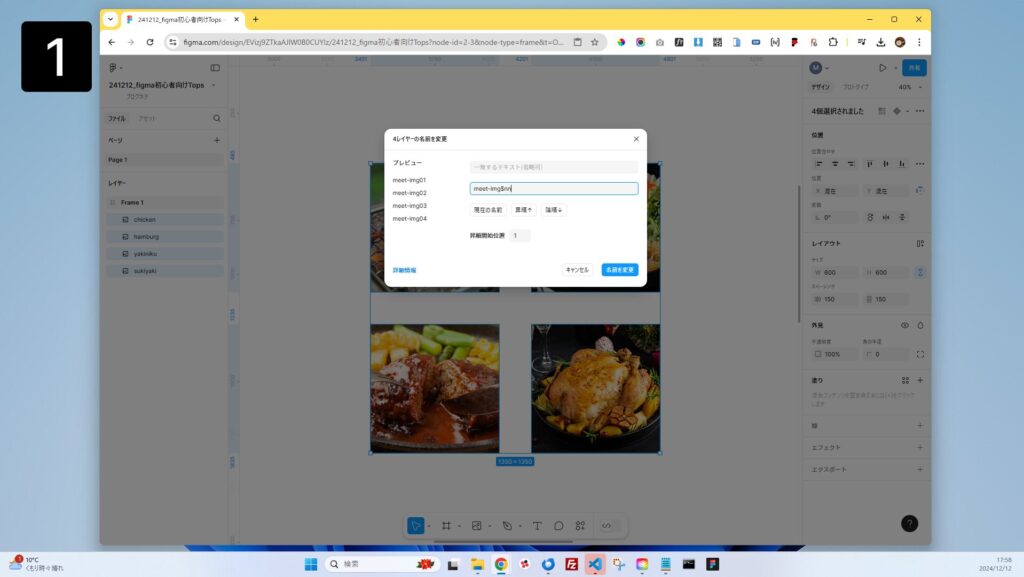
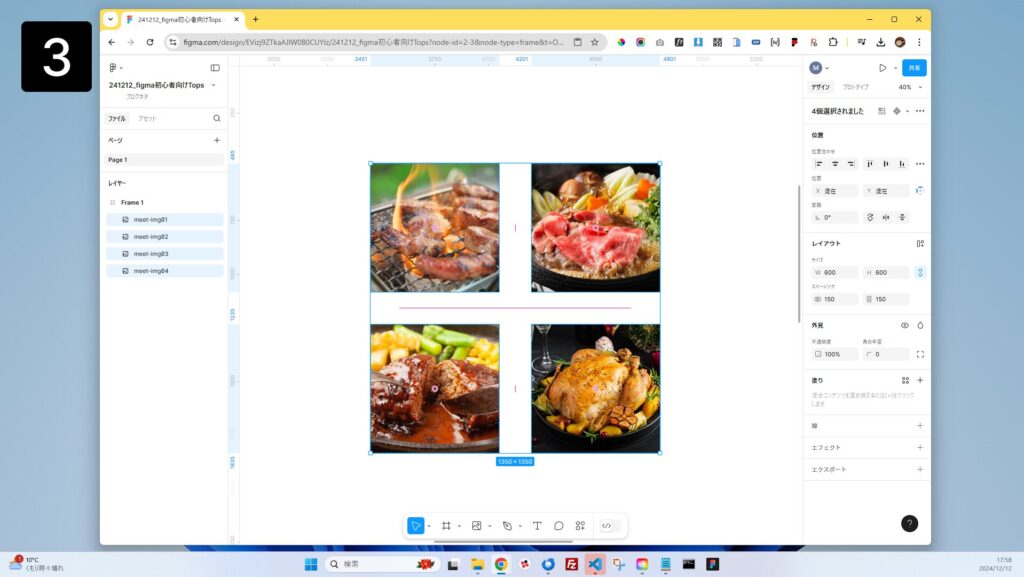
figmaで複数の画像に連番でまとめて名前を付ける方法
コーディングする際に便利なのがこちらのショートカット。
画像に連番で名前を付けられるため、画像を書き出す際に時短を図ることができます。
手順

①連番にしたい画像をすべて選択し、『Ctrl+R』

②画像名で共通となる文言を入れて(例:meet-img)、降順(画像の並びによっては昇順)をクリックする

③figmaのレイヤーを確認すると、画像名が連番になっている
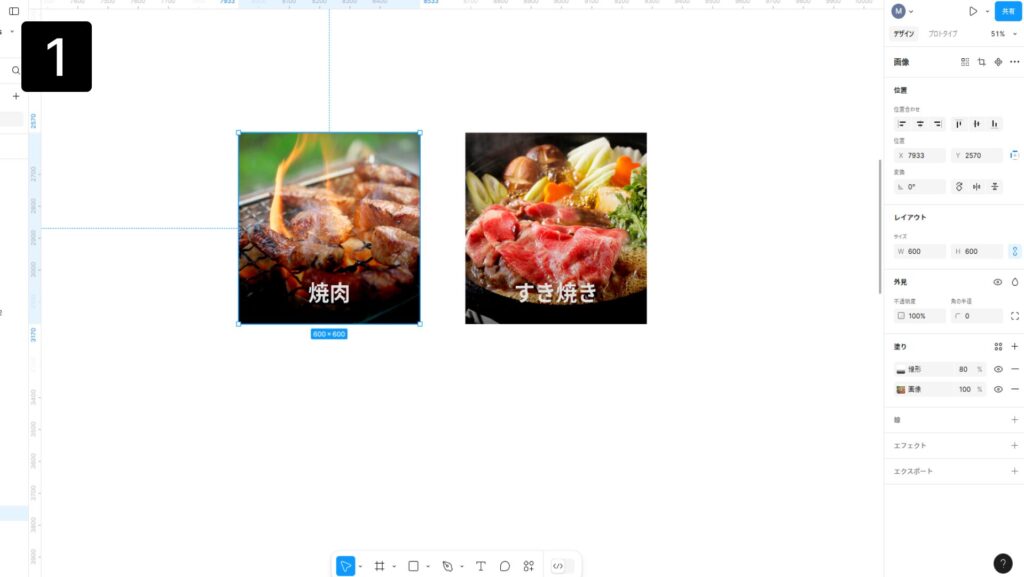
figmaで画像の効果をコピペする方法
最後は画像の効果を別の画像にコピー&ペーストします。
手順

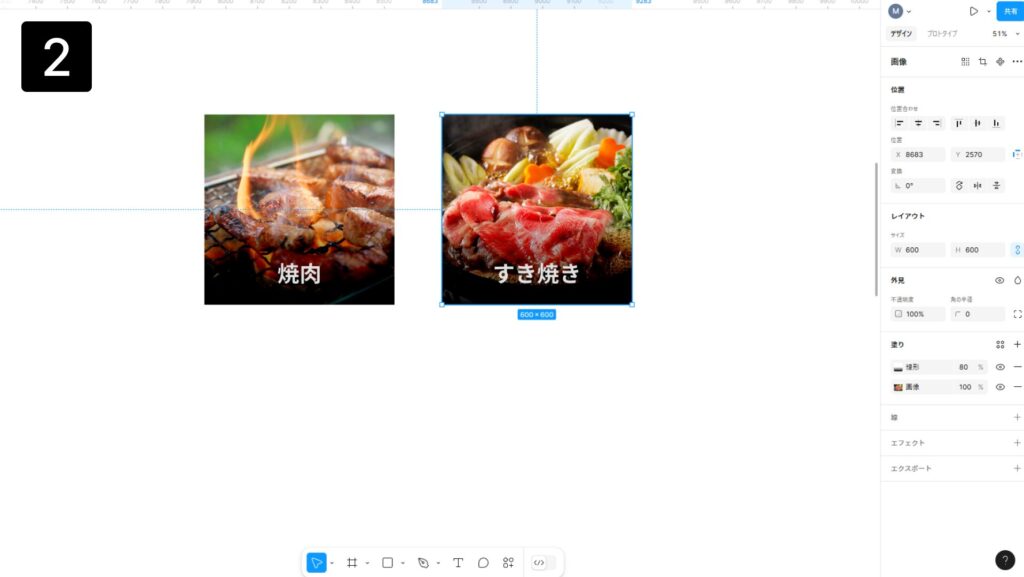
①「焼肉」画像の文字の下に黒いグラデーション効果をかける
②[塗り]から[線形]をクリックしCtrl+Cでコピー

③「すき焼き」の画像を選択し、Ctrl+Vでペーストする
まとめ
figmaはやっぱり便利!
画像に関する便利なTips、いかがでしたでしょうか?
Webデザインツールとして人気のfigmaですが、こうしたTipsを使うことで作業の効率化、強いてはデザインをもっと良くしたりコーディングの時間に充てたりすることができるので、覚えておいて損はないかと思います。
また使えるTipsがあればまとめてご紹介したいと思います。
上達への近道
最後に、今回はfigma初心者の方向けということで、どうしたら上達するか個人的な意見を述べてみますね。
やっぱり一番は『とにかく使うこと』だと思います。
特に使い始めの方には、できる限り何でもfigmaを使って作ってみることをおすすめします。
使っている内にTipsなんかも調べていけば自然に身につくし、慣れないからPhosothopやIllustrator、XDに戻ろうなんてもったいない!
日常でも、Webデザイン以外にちょっとしたバナーや資料を作る機会があったりしませんか?(私はめっちゃある)
そこをfigmaで作れば、基本的な操作にはあっという間に慣れるはずです。
良いfigmaライフに向けて、ぜひお試しあれ~。
それではまた。