お疲れ様です。カワヰです。
今回は、プレゼンテーションのツールにFigmaはどうでっか?というご提案をいたします
ビジネスに、勉強会に、何かの発表に…プレゼンを行う時の定番ツールとして、PowerPointが有名です。
が…
パワポを使わずとも、プレゼン資料を思い通りに作成できるツールがあります!
そのツールの名は…今Web制作界隈で有名な「Figma」。
これがマジですごい。どれほど凄いのかというと、IQが105の私ですらFigmaのあるあるを早く言いたくなるほどにIQが下がるほどです。
ということで、ちょうど勉強会の資料を作成することになったこの私が、Webデザイナーではなくフロントエンドエンジニアのこの私が、あえてデザインツールの素晴らしさについてご説明いたします。
目次
パワポではなくFigmaでプレゼンテーションの資料を作る前に…
Web制作の知見がない方のために、Figmaについて少しご説明いたします。
Figmaとは…?

簡単にいうと、ブラウザ上やアプリで編集できるデザインツールのことです。リアルタイムでの共同作業ができますし、ソロプレイもできます。
Web制作界隈では、Webデザインやバナー制作などで使用することが多いです。あわせて、今回ご紹介するプレゼン資料の作成にも一役買ってくれます。
私のようなコーディング担当の人間でも、直感的に操作ができる優れモノ。一度使ってしまうと、正直Photoshopやillustratorを使うことに抵抗がでてしまうほどです。
Figmaの特徴
ブラウザでもアプリでも作業ができる!
Figmaはブラウザ上でもアプリでも動作します。
ブラウザで動作するので基本的にインストールは不要ですが、アプリを使いたい場合はインストールもできます。
ということは…ブラウザ上でもアプリでも、どこからでもアクセスができます。
さらにチームで作業する場合は、自分はアプリ上から操作、メンバーはブラウザ上で操作…といったことも可能です。
リアルタイムで更新され、共同編集もできる!
Google DocumentやGoogle Spread Sheetなどをイメージするとわかりやすいでしょう。有料プランにさえできれば、複数人が同時に同じファイルを編集できます。
といいつつ、「同時に同じファイル」という条件でなくても良ければ、無料プランでもできるっちゃできます(笑)
プレゼン資料作成をチームで行う機会はあまりないと思うので、正直無料プランでも充分です。(僕らWeb制作界隈でも無料プランで事足りてますからね…笑)
また、リアルタイムで自動更新されるので、「あ!!保存し忘れた!」がなくなります。嬉しいポイントですね~。
プロトタイプでリッチなアニメーションも!
できるんですが、プレゼン資料にアニメーションはウザいと思うので、ここは割愛させていただきます。
開発者向けにコードの情報を確認することもできる!
んですが、これもプレゼン資料を作成される方にとっては無用の長物。しかも開発者向けの機能がなくても、正直コードの情報は確認できます。
つまり、私たちフロントエンドエンジニアと言われるタイプの人間にも、無用の長物です。
プラグインとカスタマイズ
プラグインと言われる、拡張機能を使うこともできます。アイコンを作成したり、画像を生成したり、一風変わった図形を作成できたり…。
既に便利なFigmaをもっと便利に、豊かに使用したくなったらプラグインを活用していきましょう。
※ 今回はプラグインを使わないので、説明は割愛します。
余白が一目でわかってしまう!
これ実はかなり凄いことでして…。
illustratorやPhotoshopを使用していたころは、余白を確認する方法が少し手間でした。
長方形ツールを使って大体の余白を測っていたのですが、Figmaではそんな手間はかかりません。
Altキーを押し続けるだけで、余白が測れてしまうんです!
資料を作成するときも、ある程度凝ったデザインにするなら、この機能は重宝します。
Figmaにログインかアプリをダウンロードしよう
Figmaの公式サイトから、Figmaにログインするかアプリをダウンロードします。
ログインはGoogleアカウントでできるので、特にこだわりがない方はGoogleアカウントでログインしてから使用しましょう。
アプリはお使いのPCにあわせてダウンロードしてください。(スマホでもできますが、使い勝手は微妙なのでPCを推奨します!)
ダウンロードできたら、次へすすみましょう。
パワポではなくFigmaでプレゼンテーションの資料を作っていこう!
Figmaのちょっとしたチュートリアル
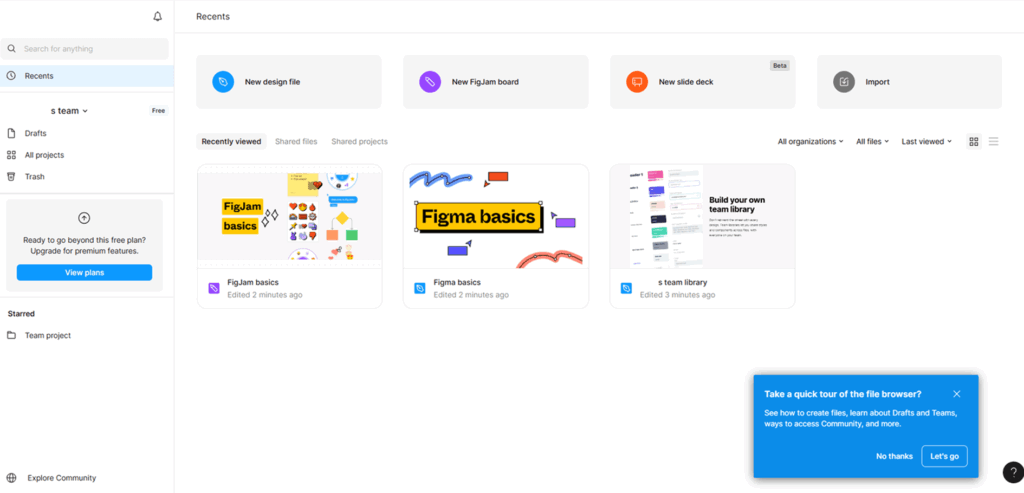
Figmaを初めて開いたら、こんな感じの画面になるかと思います。

画面左上らへんにある、「Drafts」か上部にある「New design file」を選択します。
「Drafts」って下書きって意味なんですけど、下書き状態にしないと有料プランに移行されそうになるので注意してください。

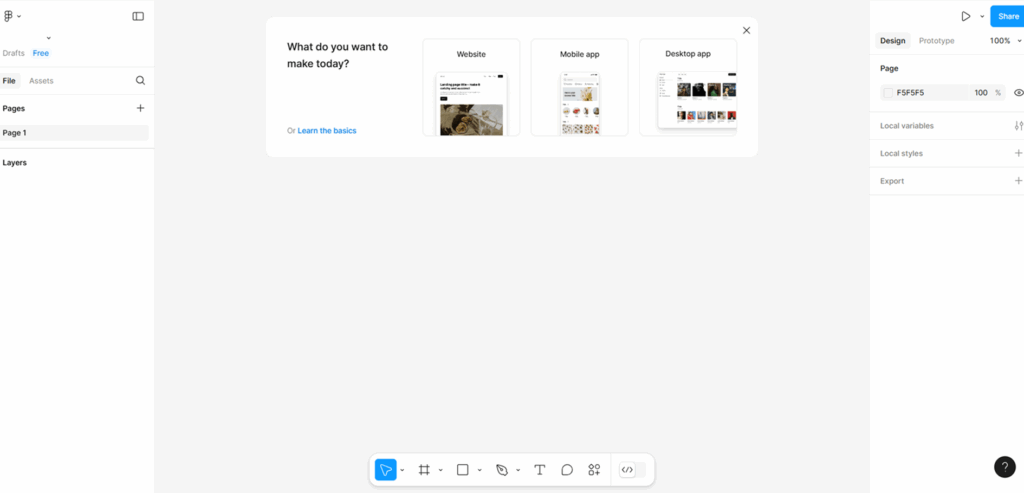
そしたらこんな感じの画面になります。「What do you want to make today?」とかは正直邪魔なので、不要な方は消しましょう。
他にチュートリアルがあったときは、必要なければ飛ばしてしまってOK。次に進みます。
Figmaでスライドを制作していこう
Figmaの下書き状態でスライドを作成する場合、フレームというものが必要です。そのフレーム内に記述したものやデザインしたものが、スライドに反映されます。
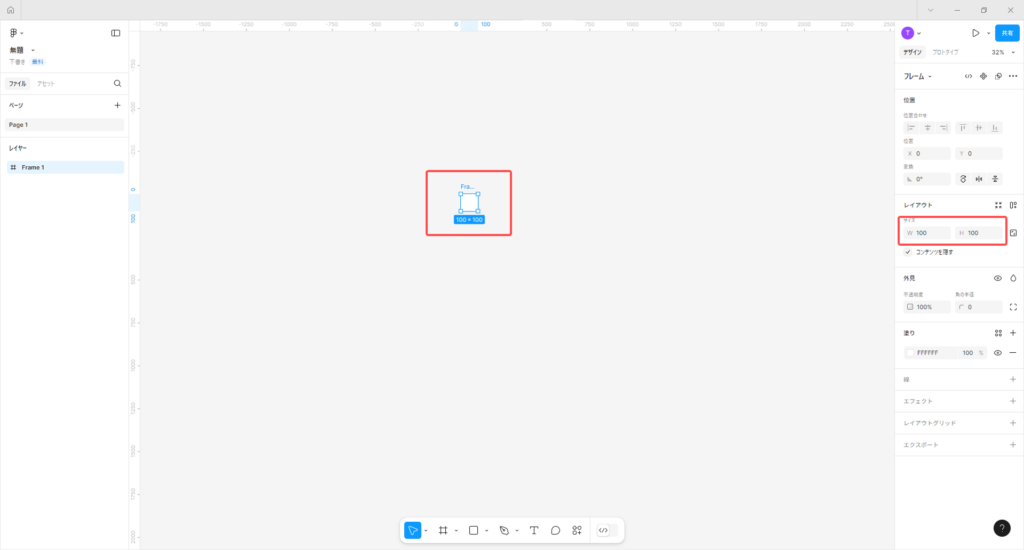
ということでフレームやらデザインやらを行う必要があるんですが、ある程度ショートカットキーを使えるようになる方が便利。まずは「F」キーを押してみてください。そしたら「+」になると思いますので、一度クリックしてみましょう。
すると、「100 × 100」のフレームが出てくるので、サイズを「1920×1080」にします。

あとは長方形ツール(Rキー)やテキストツール(Tキー)などを使って、好きにデザインしてみてください。

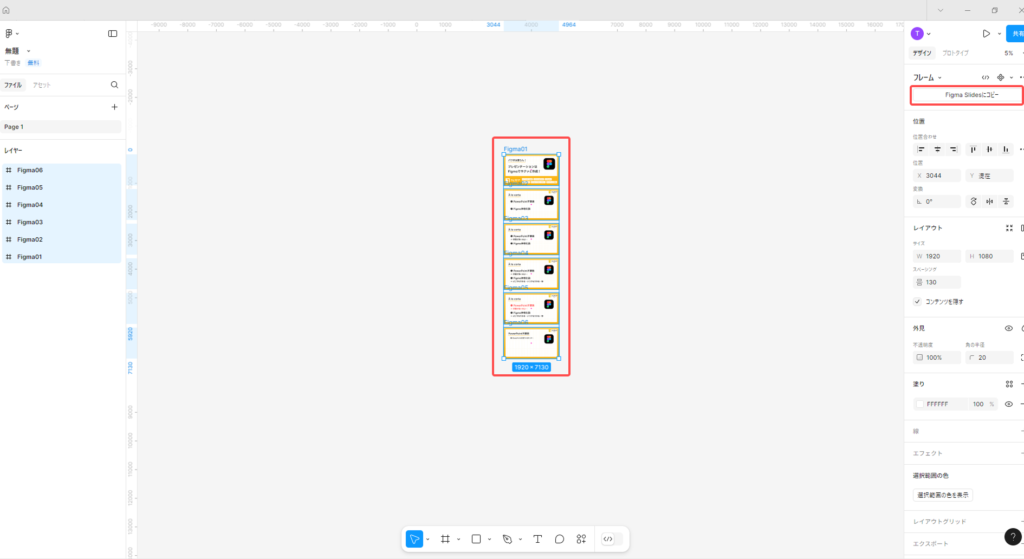
これで満足!って感じで作成が終わったら、全選択をして「Figma Slidesにコピー」を選択しましょう。

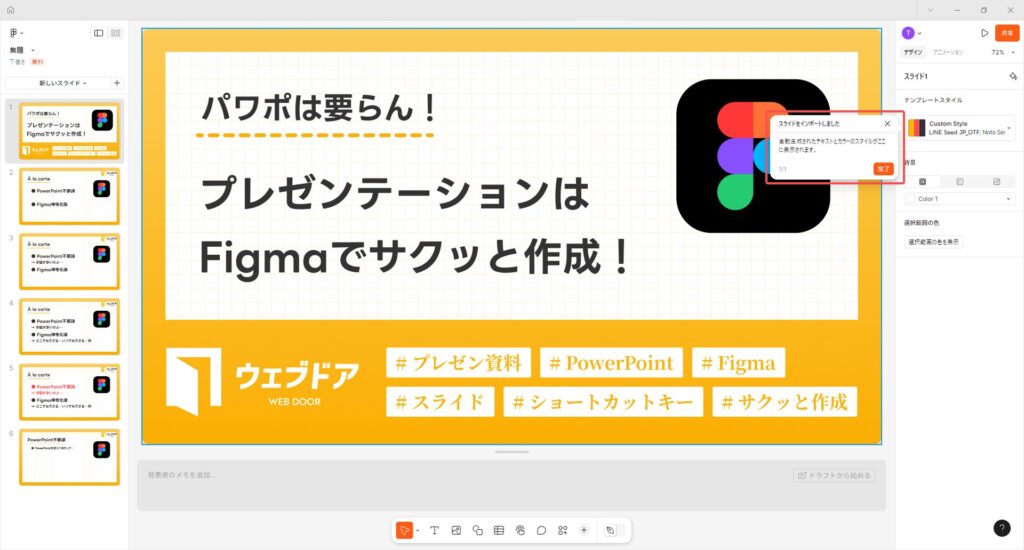
すると自動的にFigma Slideへ移動します。赤枠の吹き出しみたいなのは別に使わないので、不要な方は×ボタンを選択して閉じてください。

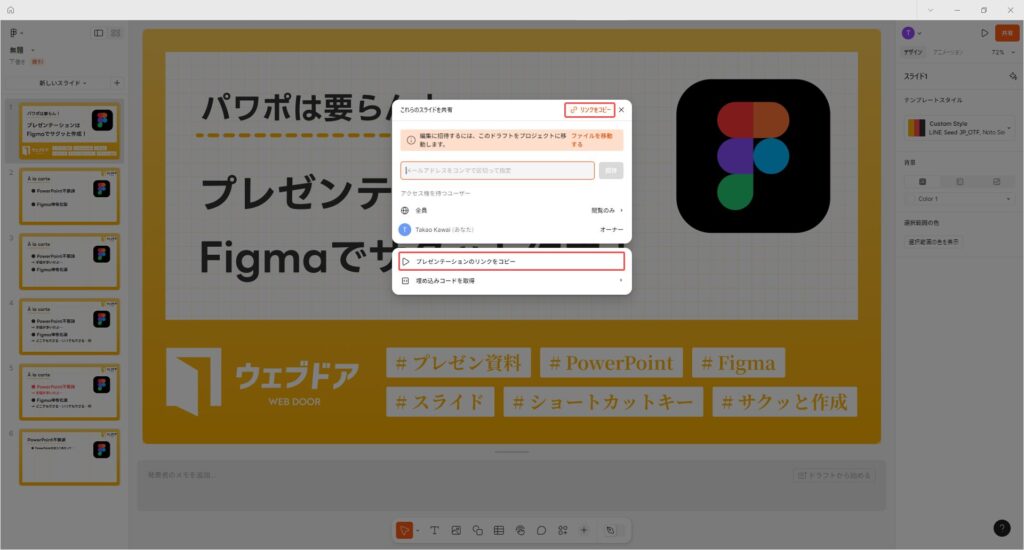
右上の「共有」ボタンを選択することで、こんな感じでリンクのコピーができます。コピペしてスライドが表示できるかを確認しましょう。

はい、スライドが完成しました~!!
これ何が凄いって、ブラウザ上で表示されるので、いつでもどこでも、誰にでも共有できるんです。
しかも、共有前ならスライド上で編集することも…。
もしFigmaからFigma Slideに移動した後に気になる箇所が出てきても、サクッと修正や変更ができちゃいます!
こんな感じで、Webデザイナーではないフロントエンドエンジニアのこの私でも、サクッと資料を作成することができました。
パワポではなくFigmaでプレゼンテーションの資料は作れちゃう!
ということで、PowerPointを使わずにFigmaでプレゼン資料の作成をおすすめしました。
PowerPointは無料版だと制限がかかりますが、Figmaは無料版の範囲でもプレゼンテーションの資料は作成できてしまいます。
しかも、PowerPointを立ち上げて共有せずとも、リンクで共有ができちゃう優れモノ。この便利さは、使ってみないことにはわかりません。
ぜひプレゼン資料を作成する際は、Figmaを検討してみてください。
ということで、最後までご覧いただきありがとうございました!
この記事が、どなたかの参考になれば幸いです。