こんにちは、webデザイナーのIshitakaです。
私がコーディングしてるときにときに結構楽しみにしている箇所があるんですよね・・・
それがタイトルのアニメーション!
動きを指定していただくときもあるのですが、自分で考える機会もあります。
各セクションの区切りであるタイトルをどうやって目立たそうかな~とか、デザインにあった動きはこれかな?とか考えるのが楽しいんですよね。
そこで今回は私がよく使う(多分よくサイトでも見る!)タイトルアニメーションを3つご紹介したいと思います!
今回のタイトルアニメーションでは全てHTML、CSS、Javascriptを使用して作成しました。
初心者の方でもわかりやすいシンプルな作りとしています。
ちょっとタイトルをリッチに見せたいな~と思っている初学者の皆さん、ぜひ記事を読んでみてくださいね!
目次
よく使う!タイトルアニメーション
下線が伸びるタイトルアニメーション
See the Pen Untitled by isitaka (@wreath-ishitaka) on CodePen.
※すでにアニメーションが終わっている場合は、お手数ですがRerunで再度読み込むか、codepenを開いていただいて再度読み込んでいただけますと幸いです
このアニメーションは、疑似要素を使いました。
伸びてくる下線が擬似要素になります。
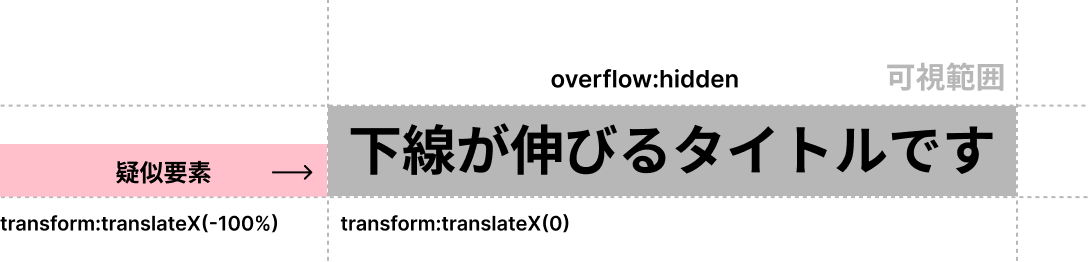
疑似要素を親要素の左側にずらし(transform:translateX(-100%))、overflow:hidden;で見えなくしております。
以下がイメージ図です。

ローディング後にクラスが付与され(active)、transform:translateX(0);となり、元の位置に戻ります。
線が伸びてからテキストが現れるタイトルアニメーション
See the Pen title02 by isitaka (@wreath-ishitaka) on CodePen.
※すでにアニメーションが終わっている場合は、お手数ですがRerunで再度読み込むか、codepenを開いていただいて再度読み込んでいただけますと幸いです
こちらのタイトルアニメーションも同じく、疑似要素を使用しています。
ちょっとさっきのタイトルアニメーションに似ているので、先程のアニメーションのコードを見てからこちらのコードを見てみるとよりわかりやすいかも・・・。
今回は2行に分けたバージョンで作成してみました。
2行にするために、h1の中に<span>で分けて、それぞれにclassが付与されるようにています。
では中のコードを見ていきましょう。
親要素のスタイル
今回の親要素であるspan-titleのスタイルで必要なものが、以下になります。
■color: transparent;
こちらは文字色が透明になる、というスタイルです。
単純に透明になるということで、要素としては存在しています。
もしopacity: 0;を使ってしまうと、疑似要素にもかかってしまい、思ったように動かない場合があります。
ここではcolor: transparent;を使用しましょう。
■transition: color 0s 0.5s;
これはcolorのプロパティを0.5秒後に0秒かけて変化するということを意味しています。
ぞれぞれ分けて書くこともできます。
transition-property: color;
transition-duration: 0ms;
transition-delay: 0.5s;
これを一纏めで書いたものがtransition: color 0s 0.5s;になります。
0.5sスタートを遅らせているのは、疑似要素が横切ってから文字色が現れるようにしたいからです。
疑似要素のスタイル
最初に現れる線は擬似要素で構築しています。
こちらは先ほどの下線が伸びるアニメーションと大体同じなのですが、animationプロパティと、@keyframesを追加で記載します。
■animation: lineAnime 1s;
これはアニメーション名(lineAnime)と継続時間(1s)の効果を含んでおり、「lineAnime という名前のアニメーションを1秒間かけて実行する」という意味です。
なお分けて書きますと、
animation-name: lineAnime;
animation-duration: 1s
となります。
そして、animationで定義したアニメーションは@keyframesで使用します。
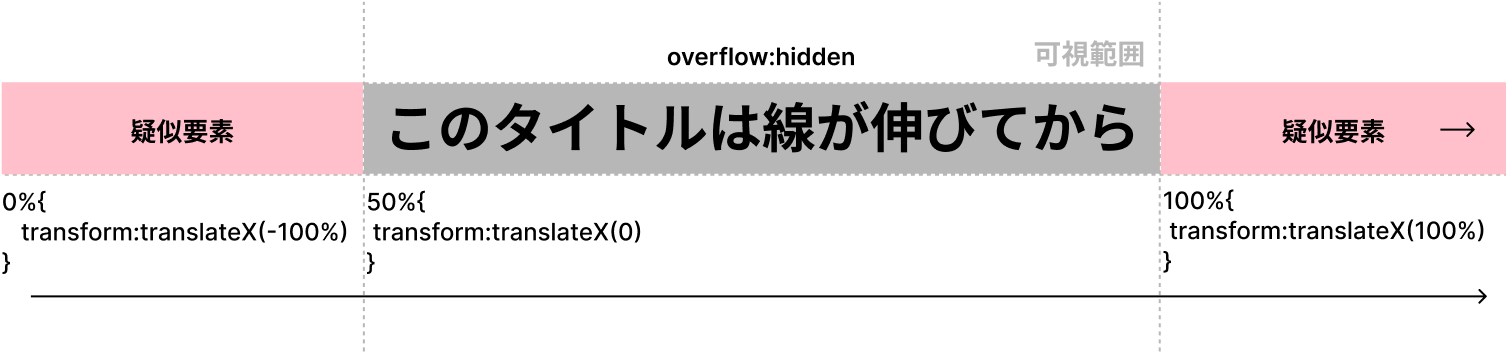
@keyframes lineAnime {
0% { transform: translateX(-100%)}
50% { transform: translateX(0)}
100% { transform: translateX(100%)}
}
これによって、
・0%時点では、transform: translateX(-100%)の位置に
・50%時点では、transform: translateX(0)の位置に
・100%時点では、transform: translateX(100%)の位置に
それぞれの位置を指定できます。
ローディング後にクラスが付与され(active)、疑似要素はanimationプロパティのスタイルが、テキストにはcolorのスタイルが適応されます。
以下がイメージ図です。

一文字ずつ下から現れるアニメーション
See the Pen Untitled by isitaka (@wreath-ishitaka) on CodePen.
※すでにアニメーションが終わっている場合は、お手数ですがRerunで再度読み込むか、codepenを開いていただいて再度読み込んでいただけますと幸いです
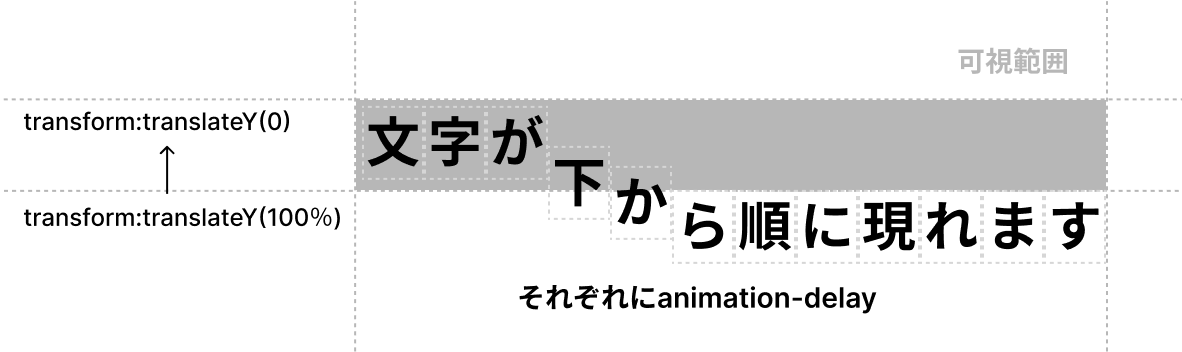
こちらのアニメーションでもテキストを一文字ずつ出現させるために、h1の中をspanで区切っています。
今回は可視範囲にあたるh1にoverflow:hidden;をかけます。
それぞれのspanの位置を下にずらすため、spanにtransform:translateY(100%)のスタイルを当てます。
そして今回はcssでそれぞれの文字に出現の遅延を指定しました。
それがtransition-delayになります。
それぞれのspanに個別で記載していきます。
transition-delayは個別で指定せずにまとめて書いたり、javascriptで遅延させる方法もありますが、今回は分かりやすく個別で指定しております。
ローディング後にクラスが付与され(active)、それぞれ指定した遅延に従い下から出現します(transform:translateY(0);)。
以下がイメージ図です。

まとめ
今回は私もよく使うタイトルアニメーションを3つご紹介させていただきました。
今回まとめていてここ気をつけないとな~と思うところがありましたので簡単に記載します
タイトルアニメーションで気をつけたいこと
overflow:hideenの位置
今回のアニメーションではすべてoverflow:hiddenを使用しました。
ただoverflowを適応する要素はアニメーションによって変わってきたりします。
それは擬似要素をどこにつけるかなど様々な要因で変わってくるので、もし消えてほしいのに見えてしまう、逆になぜか切れてしまっている、などありましたらoverflow:hiddenの位置を見直してみてください。
HTML、CSSが冗長になってしまう
今回の3つ目のアニメーションではh1の中をそれぞれspanで区切ったりそれぞれのspanに遅延を記載しました。
実際一文字ずつ区切るのは手間ですし、文字数が増えてしまったときにcssが長くなって見えにくくなります。遅延の秒数を変更したいなどの際に、一つ一つ打ち直す必要があるので手直しの際に時間がかってしまいますよね。
この作業を簡単にする方法はあります、例えば、javascriptで一文字ずつ、spanで区切るようにもできますし、calc()関数を使用してみたり、javascriptで遅延を調整することもできます。
最後に
長くなってしまいましたが、今回は3つのタイトルアニメーションをご紹介させていただきました。
今回はイメージ図もつけてみて、目で見てわかりやすく説明してみようと心がけました。
私も自分でアニメーションを作っていると、こんがらかってわからなくなる時があります。
その時は図で書いたりすると整理できて、全体が見えるのでオススメです。
またコードはできるだけシンプルに記載してみました。javascriptもローディング後に発火するようにしています。
動きに強弱をつけたり、発火のタイミングを変化させたり、まだまだ様々な方法でアニメーションをもっと面白くできます!
その説明はまたの機会に・・・
最後までご覧いただきありがとうございました!