こんにちは!
WebデザイナーのFujiwaraです。
今回の記事は、巷で噂の生成AI、Adobe Fireflyについて。
初めて色々触って作ってみたのですが、楽しいですねこれ…!
そんな生成AIで作った一部をご紹介させていただきます。
風景の季節を変えてみる
Photoshopで冬の風景画像を春っぽく桜と緑で生成してみました。
雪の積もった木、地面、後ろの建物や森をそれぞれ選択し、[生成塗りつぶし]で生成していきます。
たとえば、木の場合は枝を選択ツールで囲んで、[生成塗りつぶし]に「薄ピンクの桜」と入力します。


一気に春らしくなりましたね!
一つ反省点を挙げるとするならば、後ろの建物や森街並みが元の冬景色と比べると変わってしまったことでしょうか。
横着してざっくり囲ったら全体がヨーロッパ風の街に栄えてしまったので、森と家は分けて生成すべきだったかも…。
テイストに統一感のあるイラストを作成してみる
デザインあるある、それはイラストのテイストを揃えるのが意外と難しいこと!
イラストを一から書く場合は別ですが、良い感じの素材を見つけたのにテイストが合わず、しかもpngやjpgしかなくて加工にも限界がある…ということがよくありますよね。
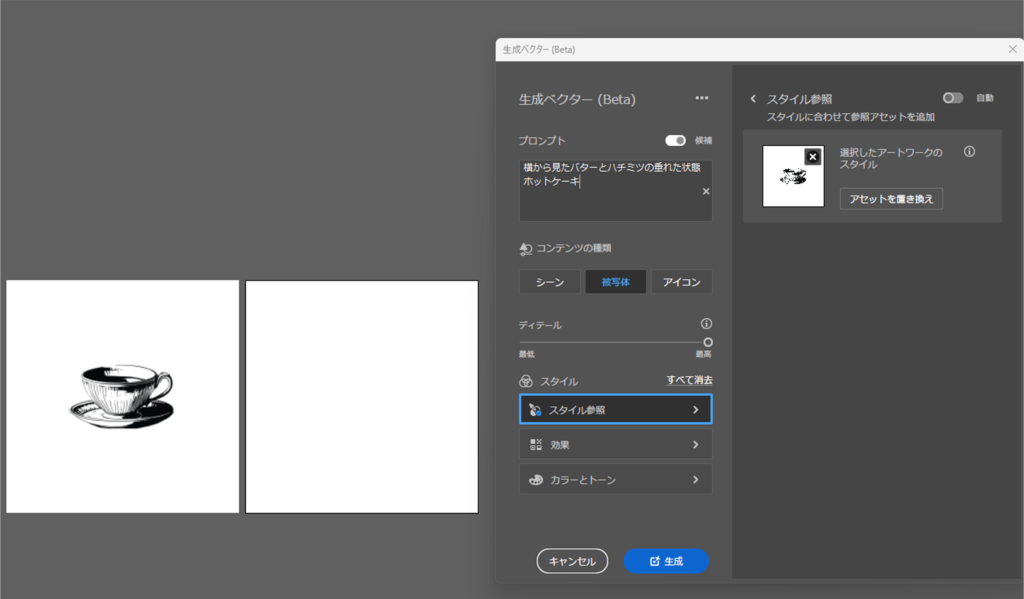
そんなときはIllustratorに良い感じの素材をペタッと貼り付け、[生成ベクター]を使用してみましょう。

プロンプトに「横から見たバターとハチミツが垂れたホットケーキ」と入力し、[被写体]を選択。
ディティールを[最高]にして、[生成]をクリックしてみます。


なんということでしょう!
コーヒーの素材と似たテイストでホットケーキのイラストが生成できました!
もちろんイラストレーターさんに書いてもらったイラストの場合は著作権に引っかからないように注意が必要ですが、どうしても素材に統一感が出せないときに結構活用できるのでは。
(今回はAdobeの購入素材を使用しました)
文字を画像で加工してみる
Adobe Fireflyで、文字を画像で加工してみましょう。
構成にモノクロの文字画像をアップロードして、プロンプトに「グミ、シンプルで何でもない白い背景、俯瞰」と入力すると…。


こんな感じで実物のグミのような画像が生成できました!
かわいい!美味しそう!
画像は4つ生成されるので、好みのものを選びました。
さらにプロンプトの情報を変えると、チーズや炎のように別の素材でも生成できます。
まとめ
Aiを使うのって案外楽しいかも!というのが率直な感想です。
あとはやり方を覚えたら意外と簡単なのも驚きでした。
ただ、やりすぎるとAiっぽさというか、ぬるっとした質感の画像が出来てしまうこともあるので、その辺りは加減が難しいですね…。適材適所で使用するのが良さそうです。
著作権にも注意したいところ。
一方で、面倒な加工が時短でできたりと便利なことも多いので、そこは時代の流れに乗って今後もAiを上手く活用したいなと思いました。
次回はもっと色んな画像加工やオリジナルキャラクターの生成をやってみたいです。
みなさまもぜひAiを活用してみてください。
それではまた!